От автора: дизайн кнопок является основным элементом любой системы оформления. Лучшие из кнопок — простые, универсальные, возможно, даже немного веселые. Но есть много скрытых сложностей в этих веселых элементах управления и переключения … сложностей, которые легко упустить из виду, когда мы фокусируемся на тех же самых старых состояниях по умолчанию и наведения.
По правде говоря, эффекты мыши, вероятно, являются наименее важными для дизайна. Принимая во внимание на раннем этапе более функциональные состояния, вы можете снизить риск, возможного дорогостоящего редизайнах по мере развития вашей библиотеки шаблонов. Вот основные состояния, на которые вы должны обратить внимание на раннем этапе, приблизительно в порядке важности.
1. По умолчанию
Неудивительно, что стандартное отображение кнопки действительно важно. Если вы сделаете его слишком броским или слишком незаметным, вы увидите, что без дополнительных классов-модификаторов или альтернативных стилей вы не можете двигаться дальше.
Также важно создавать кнопки с учетом контекста. Одна из распространенных ошибок заключается в выборе стиля кнопки, который недостаточно отличается от полей ввода, что может привести к тому, что форма становится непонятной.
Также важно выбирать цвета с адекватным контрастом для большинства пользователей. Я использую приложение Contrast для тестирования моих проектов на соответствие WCAG 2.0:
2. Фокус
Самое важное состояние, которое вы должны учитывать, :focus. Без него навигация через клавиатуру или другие устройства с прямым вводом практически невозможна. Хорошей новостью является то, что браузеры уже включают решение для него по умолчанию, как правило, это пунктирный контур или синее свечение:
Эти контуры иногда могут казаться несовместимыми с визуальными стилями проекта, поэтому они часто отключаются … и многие пользователи остаются в темноте. Итак, давайте все поднимем руку и повторим за мной: «Я торжественно клянусь никогда не отключать стили фокуса браузера, не включив разумно продуманную замену».
Отлично! С этой точки зрения, вот что нужно иметь в виду при разработке пользовательского стиля фокуса:
В группе кнопок выделение фокусом ввода должно быть легко различимо.
Оно не должно полностью полагаться на изменения цвета, которое может быть трудно различимо для некоторых пользователей.
В идеале оно должно быть достаточно гибким, чтобы работать со многими стилями кнопок без частых переопределений.
3. Раскрытие / Переключение / Выбор
Хотя в первые дни разработки системы это может показаться слишком отдаленной перспективой, очень вероятно, что в какой-то момент вам понадобятся кнопки, которые действуют как переключатели: открывающие и скрывающие меню, переключение на избранное / закладки, переключение вкладок и т. д. Учитывая эту возможность на раннем этапе, избегайте потенциальных конфликтов с другими состояниями кнопок.
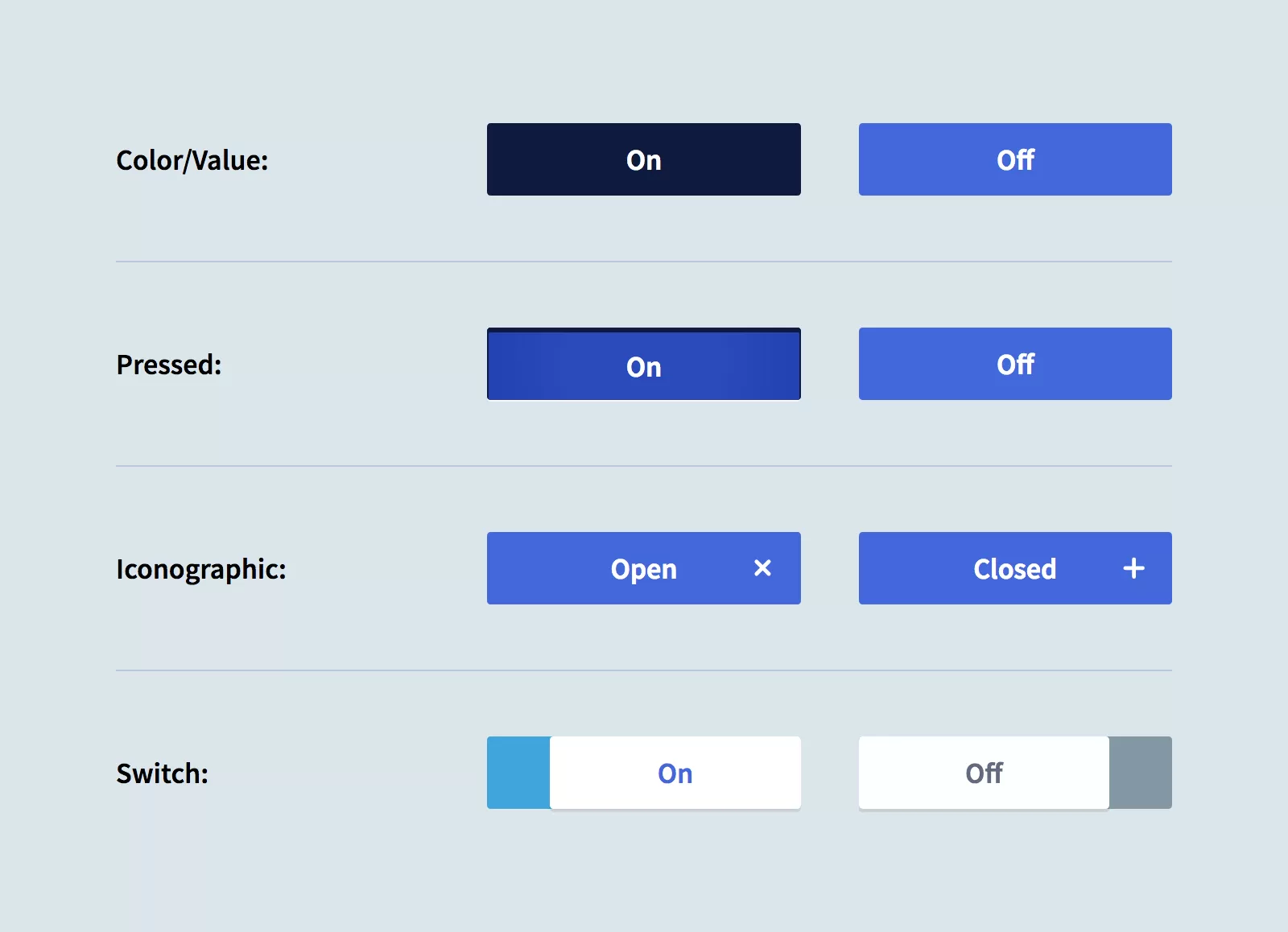
Дизайн кнопок раскрытия может варьироваться в зависимости от проекта. Возможно, вам даже понадобится больше одного. Важные соображения состоят в том, чтобы состояния «вкл.» и «выкл.» отличались друг от друга, и чтобы оба сочетались со стилями фокуса.

4. Отключенные кнопки
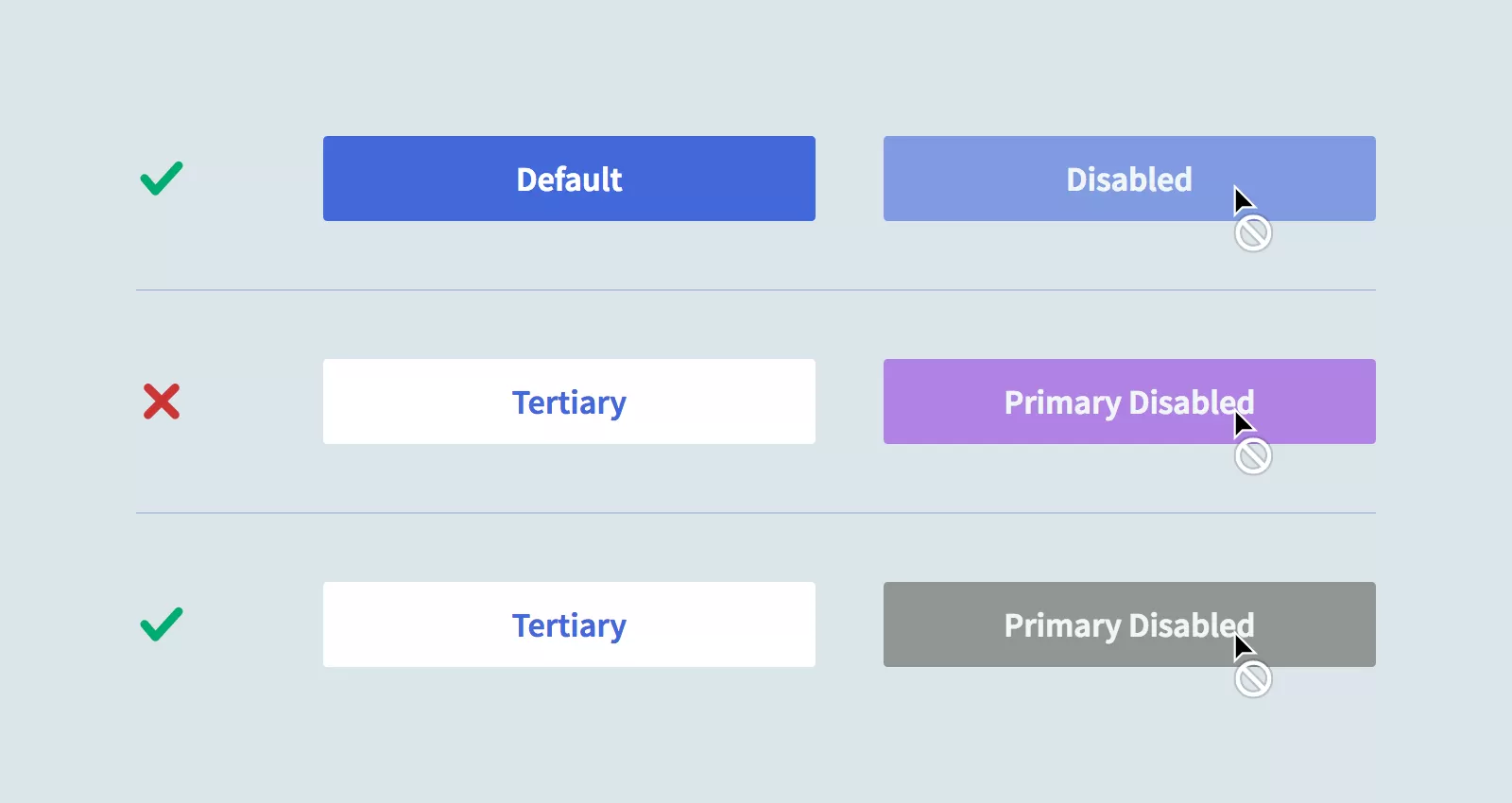
Подобно фокусу и состояниям раскрытия, отключенные кнопки должны быть легко идентифицированы. Но в отличие от предыдущих состояний, они не должны сильно отличаться от состояния по умолчанию. Отключенное состояние должно выглядеть приглушенным, менее ярким.
Один из самых популярных способов отключения кнопок — уменьшить их непрозрачность. Это хорошо подходит для кнопок с одинаковым стилем по умолчанию, но менее, когда отключенная кнопка имеет более насыщенные цвета, чем соседняя активная. Комбинация непрозрачности и уменьшения насыщенности может сыграть злую шутку:

5. Состояния наведения и активное
Да, я знаю, что многие не хотят откладывать на самый конец разработку этих состояний. Но есть по крайней мере два действительно веских аргумента в пользу этого:
Эти состояния будут применяться только для некоторых пользователей и способов ввода. Не все используют мышь, не все используют пальцы.
Таким образом мы сможем учитывать при разработки этих состояний, чтобы они отличались от всего остального.
Теперь мы можем знать, какие эффекты будут пересекаться с другими состояниями:
Мы также знаем достаточно, чтобы изящно переходить между этими состояниями и подчеркивать их через цвет, масштаб и анимацию:
Это только верхушка айсберга…
Это ни в коем случае не является исчерпывающим перечнем соображений по разработки надежных, расширяемых шаблонов кнопок в системе дизайна (для этого я рекомендую прочитать Кнопки в системах дизайна Натана Кертиса). Это просто призыв к дизайнерам переориентировать свои усилия при разработке дизайна кнопок.
В следующий раз, когда вы откроете свой графический редактор или приложение, подумайте о том, чтобы отложить разработку состояния наведения до тех пор, пока вы не определите более важные состояния, такие как фокус, раскрытие и отключенное. Это может сделать все ваши взаимодействия с кнопками более эффективными и красивыми.
Автор: Tyler Sticka