От автора:приветствую вас, друзья. В этой статье мы начнем работать с Ajax запросами в jQuery. Библиотека jQuery предлагает несколько методов для работы с асинхронными запросами, используя которые мы можем обмениваться информацией с сервером без перезагрузки страницы, т.е. асинхронно. Сегодня мы познакомимся с методом ajax в jQuery.
Итак, в данной статье мы рассмотрим простейший вариант работы с методом ajax и некоторыми из его параметров. Для работы нам потребуется прежде всего форма:
<form action="send.php">
<div class="form-group">
<label for="name">Name</label>
<input type="name"name="name"class="form-control"id="name" placeholder="Name">
</div>
<div class="form-group">
<label for="email">Email address</label>
<input type="email"name="email"class="form-control"id="email" placeholder="Email">
</div>
<button type="submit"class="btn btn-default">Submit</button>
</form>
Также нам необходим сервер, мы ведь именно туда и будем отправлять асинхронный запрос. В качестве локального сервера рекомендую остановить свой выбор на Open Server.
Коль мы хотим отправить данные из формы без перезагрузки страницы, нам нужно отменить дефолтное поведение формы. Как это сделать, мы уже знаем, для этого, к примеру, можно использовать метод preventDefault. Также нам необходимо событие отправки формы, и с этим мы также уже знакомы — метод submit как раз отвечает за такое событие. Итого, запретить отправку формы можно следующим кодом:
$(function(){
$('form').submit(function(e){
console.log('Отправка формы...');
e.preventDefault();// или return false;
});
});

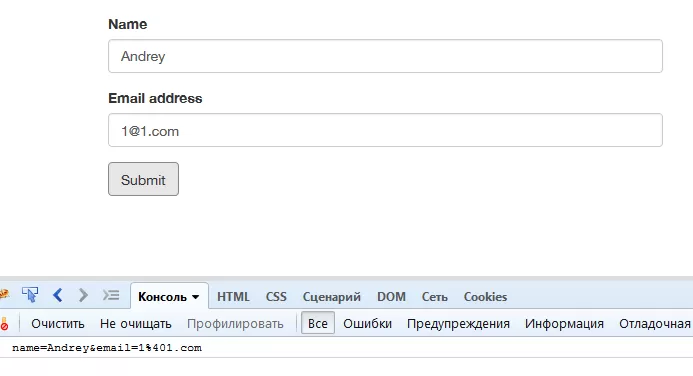
Отлично! Осталось собрать данные из полей формы, которые мы хотим отправить на сервер методом ajax. Здесь нам пригодится метод serialize, который из полей формы создаст строку параметров запроса URL. Давайте попробуем:
$(function(){
$('form').submit(function(e){
vardata=$(this).serialize()
console.log(data);
e.preventDefault();// или return false;
});
});

Отлично, все работает. Как видим, имя параметра совпадает с именем конкретного поля формы, а значение параметра — то, что мы набрали в поле. Пришло время использовать запрос ajax. Используя одноименный метод ajax необходимо передать в виде объекта следующие необходимые параметры (настройки запроса):
url — адрес, на который будет отправляться запрос;
type — метод передачи данных (по умолчанию GET);
data — отправляемые данные;
success — функция, которая вызывается после удачного запроса к серверу и получения ответа;
error — функция, которая вызывается в случае неудачного запроса к серверу.
На самом деле параметров куда больше, но перечисленных выше вам будет достаточно в большинстве случаев. Попробуем теперь сформировать запрос:
$(function(){
$('form').submit(function(e){
vardata=$(this).serialize()
$.ajax({
url:'send.php',
type:'POST',
data:data,
success:function(res){
console.log(res);
},
error:function(){
onsole.log('Произошла ошибка!');
}
});
e.preventDefault();// или return false;
});
});
Теперь набросаем простейший обработчик, который примет данные и вернет какой либо ответ:
<?php
if(!$_POST){
die('No Post Variables');
}
echo"Данные получены:n";
print_r($_POST);
die;
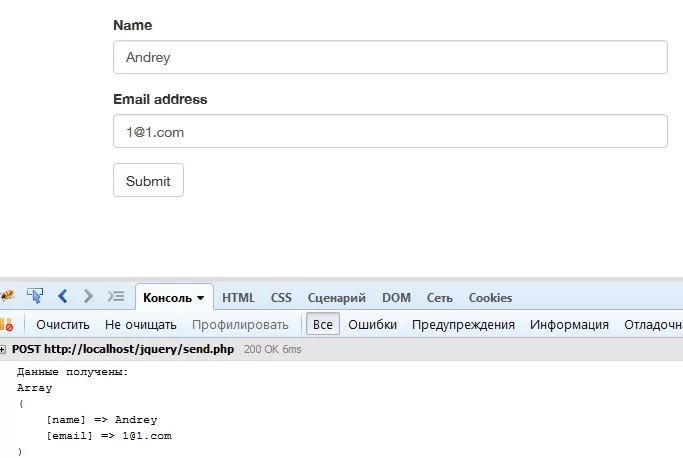
Пробуем отправить форму и получить ответ:

Супер! Данные успешно отправлены и ответ получен. Код ответа — 200, т.е. все ОК. В ответе мы получили распечатку массива POST. Обратите внимание на несколько моментов, это важно! Ответом считается только вывод на экран (функциями echo, print_r и т.п.). Т.е. если на сервере мы вызовем, к примеру, функцию, которая вернет некий результат, но ничего не выведет на экран, в этом случае мы получим пустой ответ. Это первый момент. Момент второй: после ответа я остановил дальнейшее выполнение скрипта функцией die. В данном случае это не принципиально, поскольку код скрипта итак завершился выводом. Однако в реальных проектах после обработчика часто идет другой код и для того, чтобы он не выполнялся, сразу после ответа не забывайте останавливать скрипт.