От автора: в настоящее время JavaScript-фреймворки является одной из самых горячих тем среди разработчиков. Хотя сообщество разработчиков по-прежнему не понимает, который из них лучше использовать всегда, решение принимается в соответствии с их требованиями. Проведя сравнение Angular, React и Vue, мы рассмотрим, какую платформу лучше изучать начинающему разработчику.
Примерно 2-3 года назад разработчики были довольствовались Angular и React. Недавно мы увидели восходящий рост еще одного игрока — Vue. Сравнение этих фреймворков приводится ниже:

Краткая история Angular, React и Vue
Angular
Впервые он был выпущен в 2010 году, разработан Google. Это основанный на TypeScript JavaScript-фреймворк. После выпуска нескольких версий на данный момент доступен Angular v7, который был выпущен в октябре 2018 года.
React
Первоначально он был выпущен в 2013 году Facebook. Кроме Facebook, он используется Instagram и WhatsApp. В настоящее время доступна версия 16.X, выпущенная в ноябре 2018 года.
Vue
Самый молодой из всех троих, также известный как Vue.js. Он был разработан бывшим сотрудником Google Эваном Ю в 2014 году. Текущая стабильная версия — 2.17, выпущенная в августе 2018 года. Авторы Vue поддерживаются на Patreon.
Компоненты Angular, React и Vue
Компоненты являются неотъемлемой частью всех фреймворков. Общий рабочий процесс компонента подобен тому, как он принимает входные данные и реагирует в соответствии с ними.
Angular
В Angular компоненты называются директивами, которые используются в качестве маркеров для элементов объектной модели документа (DOM), они могут отслеживать и определять конкретное поведение каждого отдельного компонента.
По той или иной причине Angular обычно выделяет часть компонентов пользовательского интерфейса, как атрибуты тегов HTML, а их поведение — в виде кода JavaScript.
React
React обычно объединяет пользовательский интерфейс и поведение компонентов. Например, код, который может создать в React компонент «hello world», и та же часть кода, отвечает за разработку элемента пользовательского интерфейса, а также отслеживание его поведения.
Vue
Vue предоставляет возможность настройки, которая позволяет комбинировать пользовательский интерфейс и поведение компонентов в одном скрипте. Кроме того, он позволяет использовать препроцессоры, а не CSS, что в настоящее время облегчает работу разработчиков.
Vue может интегрировать другие библиотеки, такие как Bootstrap.
Процесс обучения Angular, React и Vue
Знать формулу обучения процедурам просто необходимо.
Angular
Считается, что продвинутый и профессиональный Angular требует от вас изучения связанных понятий, таких как TypeScript и Model View Controller (MVC).
Хотя для изучения Angular требуется некоторое время, но у него есть четкое представление о том, как работает интерфейс.
React
Во-первых, React не является полноценным фреймворком, и для расширенных функций ему требуются сторонние библиотеки, что может упростить процедуры обучения. Более того, в документации по React приводятся решения распространенных проблем. Иногда на настройку React JS уходит час.
Vue
Vue легче изучать, чем Angular или React, поскольку он предоставляет более широкие возможности настройки. Интересно, что функциональные возможности Vue частично совпадают с Angular и React, например, существуют компоненты, обеспечивающие переход к Vue из любого из двух других.
Размер и время загрузки библиотек JavaScript Angular, React и Vue
Размер библиотек является важной характеристикой, которую следует учитывать, так как иногда время выполнения зависит от размера файлов.
Angular: 500+ KB
React: 100 KB
Vue: 80 KB
Несмотря на то, что различия между этими файлами значительны с точки зрения размера, они все же являются небольшими по сравнению со средним размером веб-страницы, который обычно превышает 2 МБ. Использование Сети доставки контента (CDN) ускоряет загрузку этих файлов.
Миграция между версиями Angular, React и Vue
Хотя для перехода с одной версии на другую не требуется много изменений, важно отслеживать эти моменты, так как иногда обновления могут быть более значительными и необходимо уделить внимание совместимости.
Angular
Обычно обновления Angular выходят раз в полгода. Перед выпуском каких-либо основных API-интерфейсов выдерживается пауза еще в шесть месяцев, что дает вам два цикла релизов — примерно один год для внесения необходимых изменений.
React
В React обновления между версиями более удобны, чем в Angular и Vue. Более того, такие скрипты, как react codemod, помогут вам мигрировать.
Недавно Facebook заявил, что стабильность является их главной задачей, поскольку React используют такие крупные компании, как Twitter и Airbnb.
Vue
В отношении миграции Vue исходит из того, что 90% API остаются теми же, если вы переходите с 1.x на 2. Кроме того, существует вспомогательный инструмент миграции, который работает из консоли.
Лучшие сайты, использующие Angular, React и Vue
Vue: 9gag, GitLab, Laravel, Font Awesome.
React: Airbnb, Instagram, Tesla, Dropbox.
Angular: Netflix, PayPal, Lego, The Guardian.
Который из них выбрать — Angular, React или Vue?
Чтобы ответить на этот вопрос, мы изучили несколько ресурсов и получили приведенный ниже результат. Оценив его, вы можете легко понять, какой из них лучше выбрать для вас.
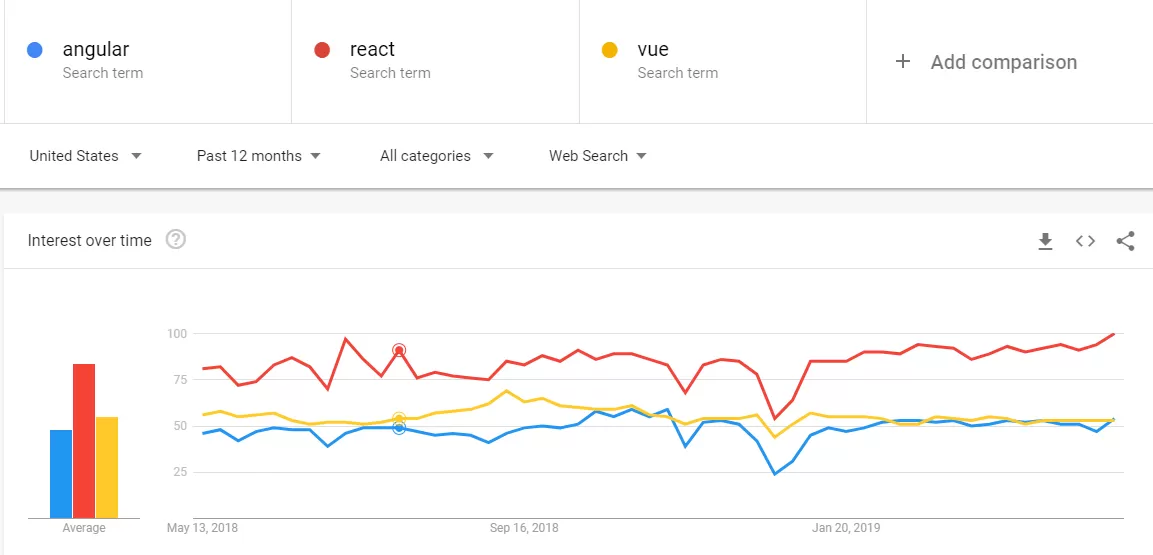
Google Trend
Google Trend показывает результат по трем фреймворкам, из которого мы можем понять, что React намного выше двух других. Хотя Vue — вышел позже Angular, но уже обходит его и он пытается достичь темпов React.

StackOverflow Survey
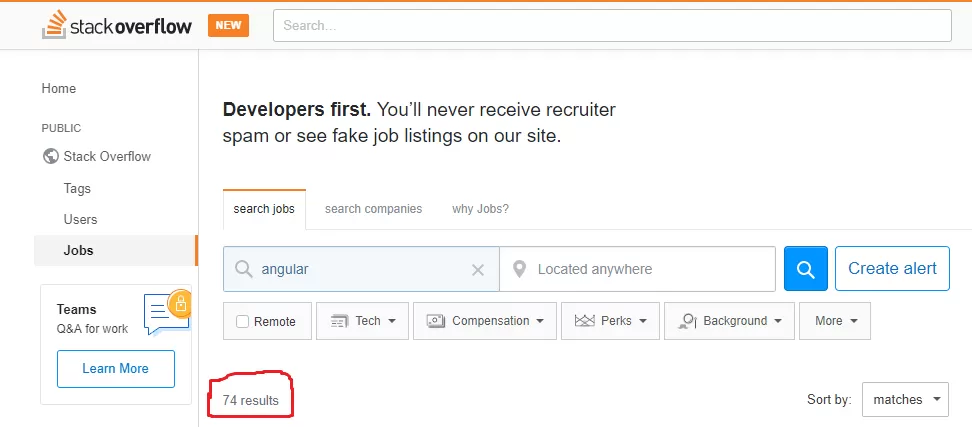
Angular
Поиск Angular в Stackoverflow Survey дает 74 результата, что меньше, чем у React, но выше, чем у Vue.

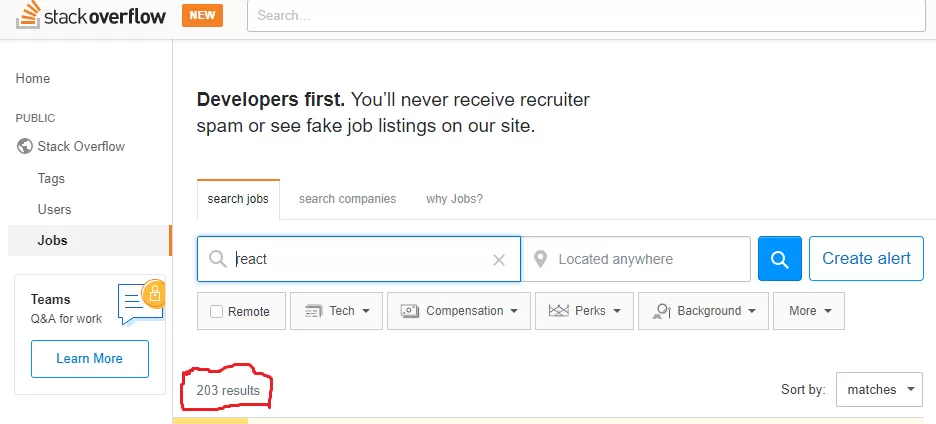
React
React получил максимальное количество результатов (203) от Stackoverflow Survey.

Vue
В случае Vue мы получаем 43 результата, что является минимальным числом среди всех.

Stackoverflow Job
Angular
При поиске по Stackoverflow Job мы получаем для Angular 12, и это означает, что Angular имеет данное среднее число принятий.

React
React получил самый высокий результат — 35.

Vue
Здесь Vue получает самый низкий результат (3), что означает, что он все еще борется за принятие.

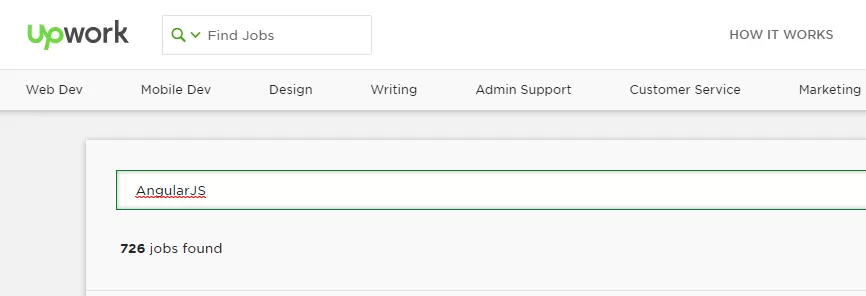
Upwork
Angular
На Upwork для Angular мы нашли 726 вакансий.

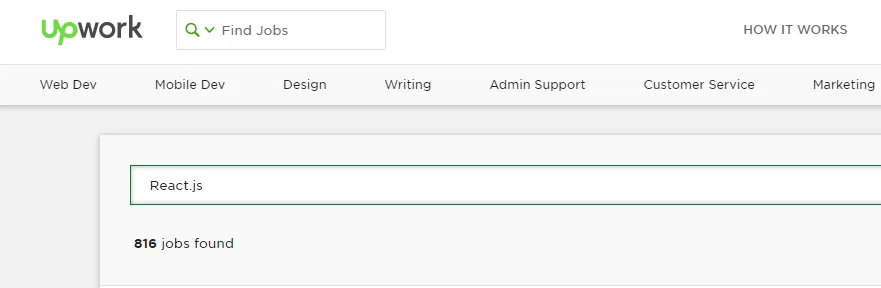
React
React тут также получил максимальный результат — 816.

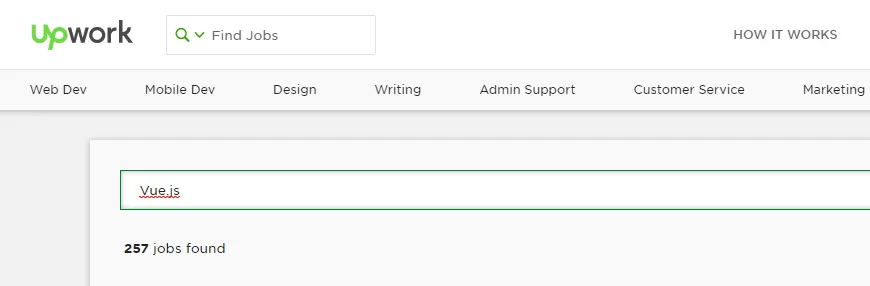
Vue
Vue имеет 257 результатов поиска в поиске работы Upwork.

Заключение
Из приведенного выше мы видим, что React является наиболее популярным согласно Google trend. В сфере занятости React также превосходит своих конкурентов.
Однако для новичков может подойти больше Vue, поскольку он прост, уровень его сложности ниже, чем у двух других, и он обеспечивает лучшую производительность, надежность, гибкость и безопасность.