HTML часть
Front
Back
CSS часть
.wrap{
width: 100%;
height: 100%;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
align-items: center;
}
.card{
width: 400px;
height: 250px;
position: relative;
perspective: 1000px; /*Добавляем глубину, чтобы при повороти карточки был эффект 3D*/
}
.front, .back{
position: absolute;
top: 0;
left: 0;
width:100%;
height: 100%;
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
align-items:center;
transition: 1s all ease;
backface-visibility: hidden; /*скрываем тыльную часть карточки, это нужно что бы не видеть тыльную часть после поворота на 180 градусов*/border-radius: 20px;
}
.front{
background-color: #3F51B5;
}
.back{
background-color: #BDBDBD;
transform: rotateY(180deg);
}
.card:hover .front{
transform: rotateY(180deg);/*Переворачиваем карточку*/}
.card:hover .back{
transform: rotateY(360deg);/*Т.к уже перевернута на 180, то при наведении переворачиваем на 360*/}
Пример. Кстати, очень неплохо смотрится для платежей через банковскую карту.
Front
Back
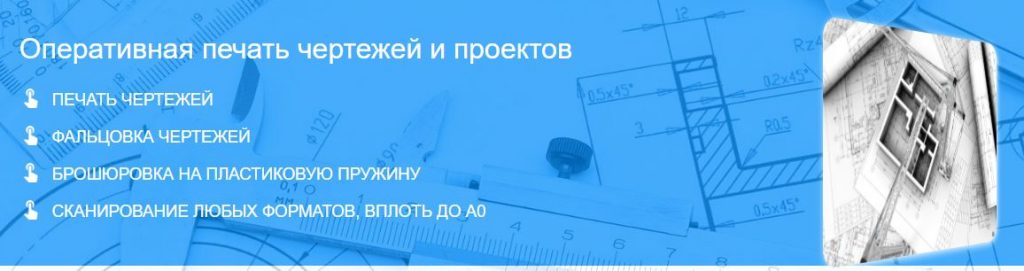
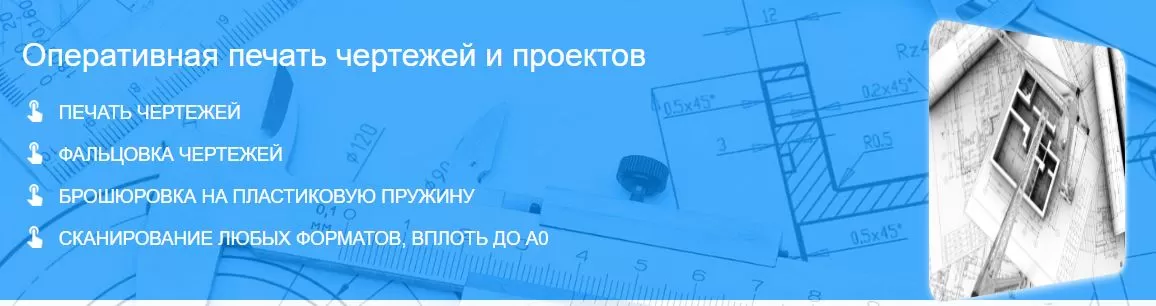
Пример использование можно посмотреть на моем landing page — clubprint.ru. При наведении на надпись, карточка справа переворачивается и показывает картинку схожую по смыслу с надписью, на которую вы только что навели мышкой.