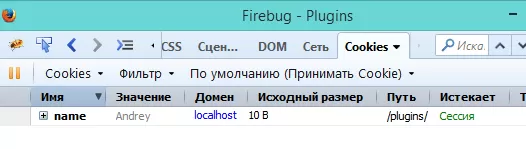
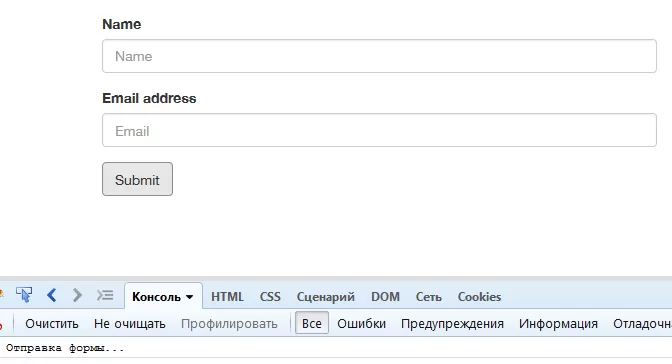
От автора: приветствую вас, друзья. Продолжаем знакомиться с коллекцией ТОП плагинов jQuery. Сегодня мы познакомимся с практически незаменимым плагином для большинства сайтов. Речь идет о плагине jQuery Cookie. Как вы уже догадались из названия, задача плагина — работа с куками.
Задача хранения пользовательских настроек и работы с ними встает перед нами в любом мало-мальски серьезном проекте. Например, классическая задача представления товаров в интернет-магазине в виде списка или в табличном виде. Пользователь волен выбрать наиболее удобный для него способ представления, ну а мы должны запомнить его и не забыть показать в удобном виде как в пределах текущего сеанса, так и при следующем обращении к сайту.
Читать далее «Топ плагинов jQuery. Плагин jQuery Cookie»