
От автора: Джерод, Дивья, Ник и я недавно говорили о востребованных навыках для начинающих разработчиков JavaScript во втором сегменте JS Party #77. Это постоянно повторяющаяся тема в мире JavaScript, потому что все оооочень быстро меняется, и трудно понять, на чем сосредоточиться.
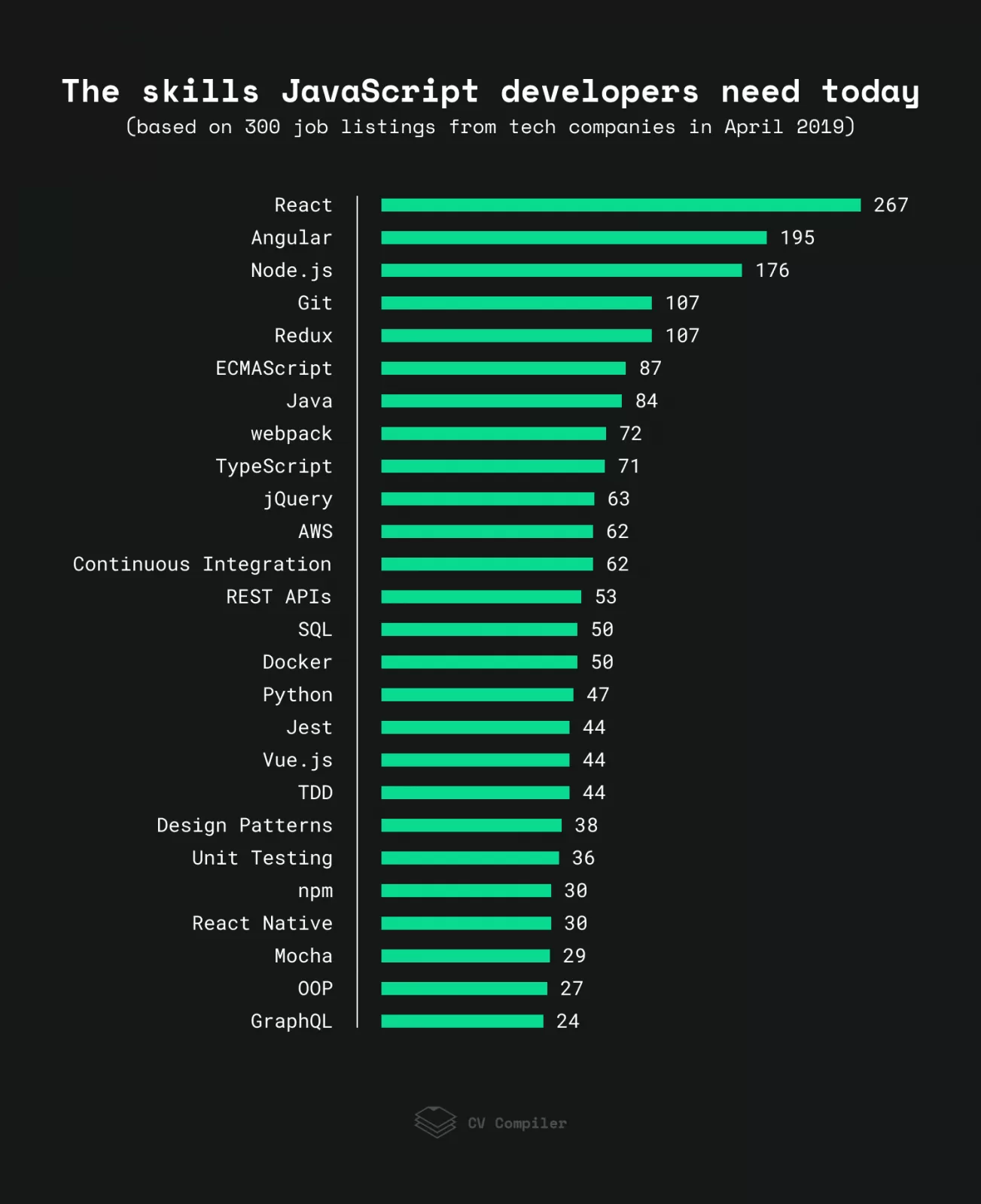
Толчком к обсуждению стала недавняя публикация исследования и анализа под названием «Игра фреймворков: тенденции JavaScript в 2019 году», в нем команда CVCompiler проанализировала 300 спецификаций заданий для разработчиков JavaScript и вывела наиболее распространенные термины. Вот диаграмма того, что они установили:
Посмеявшись над включением таких понятий, как «Java» (не путают ли авторы спецификаций Java и JavaScript?) и подробный список общих терминов, таких как «ООП» и «Шаблоны проектирования», мы приступили к обсуждению того, что на самом деле является важными и полезными навыками.
Полученная информация была слишком хороша, чтобы ее можно было скрыть в стенограмме шоу, так что вот она: 5 ключевых навыков, на которых вам нужно сосредоточиться в качестве джуниор-разработчика JavaScript.
P.S. Для каждого навыка я также приведу ссылки на ресурсы, с помощью которых вы можете освоить его. Некоторые из этих ссылок являются партнерскими, что означает, что я могу получать комиссию, если вы решите купить продукт, который я рекомендовал. Если вы предпочитаете, чтобы я не получал комиссию, это тоже круто, просто воспользуйтесь ресурсом Google, а не используйте мою ссылку.
1. Овладеть основами JavaScript.
Очень просто увлечься каким-либо новым фреймворком ими свежей концепцией, но, как говорит Дивья: Для кого-то, кто является новичком или кто только начал приобретать навыки, это действительно ошеломляюще. И я разговаривал со многими людьми, которые прошли буткемпы или совсем недавно вышли из школы, и они спрашивают: «На чем я должен сосредоточиться?» Обычно мой ответ такой: «Просто хорошо разбирайтесь в Javascript. Или что ты хочешь делать…» Потому что я думаю, что тренды приходят и уходят. Есть много фреймворков; React сейчас популярен, но кто знает, что будет через пять лет.
2. Сосредоточьтесь на одном фреймворке (вероятно, React)
Изучив графики развития карьеры инженеров в ряде компаний (спасибо progression.fyi за то, что собрали кучу данных), мы видим, что в течение первых ~5 лет карьеры разработчика они обычно работают на более высоких уровнях компетенции в рамках конкретной специализации.
И с точки зрения выбора того, какой фреймворк выбрать для изучения… как подчеркивается в оригинальном посте в блоге, и как резюмирует Джерод: Если вы просто выберете один из них и сосредоточитесь на нем, кажется, что React в 2019 году — ваш лучший выбор.
3. Ищите наиболее общие шаблоны, которые можно применить
Одна из замечательных сторон фронт-энд разработки в 2019 году заключается в том, что, несмотря на обилие фреймворков, мы также начали видеть некоторые мегатренды, которые имеют место во всех фреймворках. Это хорошая новость для разработчиков, потому что это означает, что, углубившись в одну среду, вы все равно сможете приобрести навыки, которые в случае необходимости будут полезны в других.
Ранее в этом году я выделил пять таких мегатрендов, но в этом эпизоде выделяются 2 ключевых:
Компонентно-ориентированная разработка. Думать о вещах как о наборе компонентов, которые могут взаимодействовать. React делает это, Angular делает это, Vue делает это, Ember делает это, Dojo делает это, Mithril делает это, Svelte делает это … Это подход, которому мы следуем.
Точно так же такие вещи, как декларативное кодирование … Мы все больше переходим к декларативной парадигме для компонентов. «Вот что должно быть», говорим мы, позволяя фреймворкам решать, как и когда. И это еще одна вещь, которая применима для разных сред. Вероятно не для jQuery… Но если вы занимаетесь React, эти навыки снова будут полезны.
4. Если вы работаете с бэк-энд, изучайте Express
Одной из самых поразительных частей опроса было то, сколько технологий было выделено, как связанных с JavaScript, так и других. И если вы в мире JavaScript используете Node, кажется, у нас есть явный победитель. Ник: Кажется, что все, в некотором роде, сводится к Express, по крайней мере, в том, что я видел … В настоящее время я использую проект под названием NestJS, который похож на оболочку TypeScript для Express, но делает его более Angular подобной (именно так я ее описываю), в хорошем смысле.
5. Через год или два начните фокусироваться на потоках данных.
Я видел, что это происходило с инженерами, которых я обучал… работа с управлением данными (как в бэк-энд, так и фронт-энд) — это одна из самых сложных вещей, которые нужно освоить на первых порах. Вы можете избегать этого в течение первого года или двух, или думать только о данных в контексте отдельных компонентов, но в конечном итоге вам нужно действительно разобраться с данными.
Я думаю, что Дивья описал это лучше всего: Я считаю, особенно потому, что это приходит после работы только с небольшими функциями, вам нужно подумать об общей архитектуре, а также о том, является ли она масштабируемой и поддерживаемой; это то, о чем вы должны подумать — как происходит передача данных, какова архитектура бэк-энд и как он передает данные на фронт-энд, и как фронт-энд взаимодействует с бэк-энд. И чтобы понять это, нужно немного опыта и нужно поработать над различными приложениями, поиграть с вещами… Да, как правило, чем старше вы становитесь, тем выше ожидание, что вы знаете, как это делать и как решать эти проблемы.
Хорошо, это краткое изложение 5 основных вещей, на которые нужно обратить внимание начинающему разработчику.