От автора.Шесть лет назад, если бы вы спросили меня, сколько я использовалtransformи псевдоэлементы , я бы сказал вам «нисколько». Теперь я использую их по сто раз в больших проектах, и я не могу представить проект любого размера в последние годы, где я не использовал бы эти инструменты для создания визуальных эффектов, анимации и гибких решений макетов.
Что такое псевдоэлементы?
Если вы когда-либо использовали:beforeили:afterв своем селекторе, и у него былcontentстиль, вы создали псевдоэлемент. Они вставляются в DOM и могут рассматриваться как свободныеspanэлементы, которые могут иметь текст, происходящий из CSS.
Я не использую их для текста очень часто: их поддержка в вспомогательных технологиях нечеткая, и внедрение текста из CSS — последнее средство для меня.
Ониотлично подходятдля создания дополнительных элементов, которые необходимы для макета или дизайна без необходимости загромождать ваш HTML. Самое популярное использование для.clearfix, но это только верхушка айсберга.
На что способны CSS-преобразования?
- Управляйте визуальным представлением элемента с помощью translate, scale, rotate, skew и т. Д.
- Рендеринг промежуточных пикселей с эффектами сглаживания
- Обеспечьте действительно эффективные и плавные CSS-анимации или переходы
- Аппаратное ускорение графики
- Можно применить несколько преобразований, и они будут применены в порядке их перечисления.
2D-преобразования, которые я часто использую
transform: translate(, [vertical length]);
Переместите элемент вокруг горизонтально или вертикально. Интересный факт: процент может быть использован, и он будет умножен на размеры элемента. Таким образом, если элемент ширинойtranslate200 пикселей переместится на 50% по горизонтали , он будет перемещен на 100 пикселей влево.
Например:
/* Move element 50px left */transform: translate(50px);
/* Move element 2rem right and 100% down *//* 100% = height of element being styled */transform: translate(-2rem, 100%);
источник преобразования: <положение по горизонтали> <положение по вертикали>;
Определяет, где преобразования будут инициированы. По умолчанию используетсяcenter center, но может быть установлено другое, напримерleft top,right bottomили вы можете использовать длины CSS, чтобы определить положение в верхнем левом углу.Посмотрите документы MDN для большой документации и примеров.
transform: rotate();
Поверните элемент в градусах. При анимации вы можете вращать элемент несколько раз, давая угол больше, чем360deg. Важно обращать внимание наtransform-originротации, это будет иметь большое значение в том, как применяется ротация.
Например:
/* Rotate item 45deg from its center */transform: rotate(45deg);
/* Rotate item 3 times, if animated it will spin 3 times, if not item won’t change appearance */transform: rotate(1080deg);
transform: scale();
Масштаб будет увеличивать или уменьшать размер элемента.1это обычный размер,2удвоит его по размеру,0.5сделает его вдвое меньше.transform-originбудет иметь большое значение и здесь.
Мои любимые техники с участием псевдоэлементов иtransform
Используйтеtransformсначала для CSS-переходов и анимации
Это было покрыто много, но стоит повторить.
Поскольку преобразования могут отображаться в долях пикселя с использованием анимации сглаживания, они имеют тенденцию выглядеть более плавными иtransformвсегда будут работать лучше в анимациях, чем другие свойства. Однако, если элемент не анимирован, лучше использовать другие методы макета (поле, отступы, положение).
Поэтому при анимации лучше всего поместить элемент в его начальную позицию (или как можно ближе)transform, а затем добавить,transformчтобы переместить его до конца.
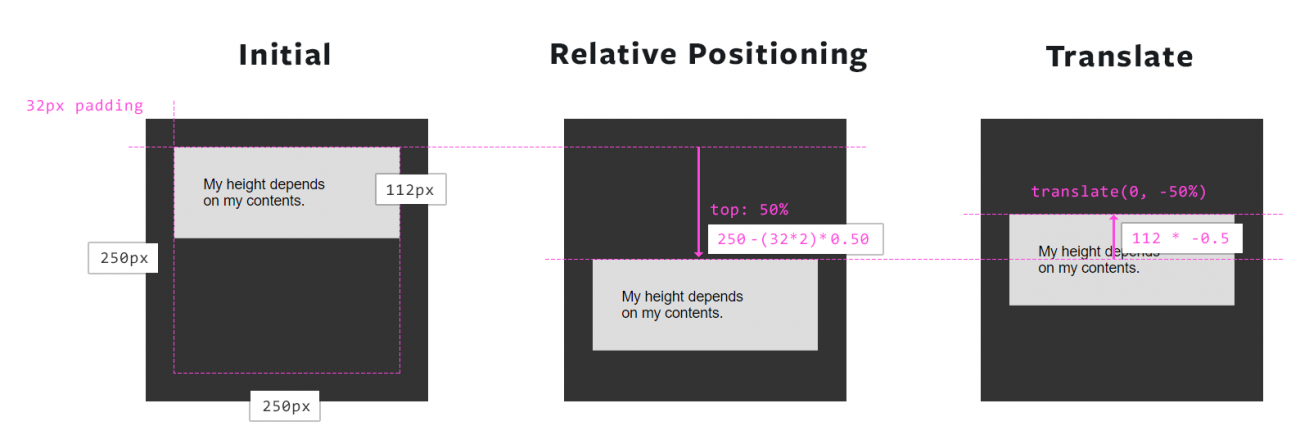
Вертикальное центрирование
За последние три года мы перешли от вертикального выравнивания, являющегося общей болью, к множеству разумных решений, но это мой путь. Не имеет значения, имеет ли ваш элемент и / или его родитель неизвестную высоту или эти высоты могут быть изменены. Он менее многословен, чем большинство других решений, и требует только стили для центрируемого элемента. Это просто аккуратно!
ПримерCodepen:codepen.io/wesruv/pen/pEOAJz
Это работает, потому чтоtop: 50%рассчитывается по размерам родительского элемента, а translate рассчитывается по размерам стилизованного элемента.
Вот по сути, что происходит:

Пониманиетого,почемуэто работает, важно, потому что есть также единицы просмотраrem,emиpxкоторые могут включать некоторые удобные параметры макета. Например, в прошлом месяцеТомас Латтимор поделился информацией о томposition, как ,vwиtranslateможет быть использован для создания элемента, такого же широкого, как браузер, вместо ограничения родительским контейнером.
Соотношения сторон в CSS (известные каквнутренниесоотношения )
Это очень удобно для таких компонентов, как карты, герои с изображениями и текстом над ними, а также видео. Давайте возьмем видео, так как они являются самым чистым примером.
Если вы знаете соотношение сторон ваших видео, вам не нужно решение JavaScript, такое какfitvids.js.
Обычно самый надежный способ заставить это работать правильно — это использовать псевдоэлемент и абсолютно позиционировать обертку содержимого, но в некоторых случаях может быть лучше обойти псевдоэлемент.
Допустим, HTML-разметка естьdiv.movie > iframe.movie__video, а фильм 16: 9; Вот как я могу реализовать соотношение сторон, чтобы фильм мог иметь плавную ширину:
.movie {
position: relative;
}
.movie:before {
/* This will setup the aspect ratio of our screen */ content: '';
display: block;
/* content-box makes sure padding adds to declared height */ box-sizing: content-box;
width: 100%;
height: 0;
/* Vertical padding is based on parent element's width */ /* So we want 9/16, converted to % as our vertical padding */ padding: 0 0 56.25%;
}
.movie__video {
/* Now we need to absolutely position content */ /* Otherwise it'll be pushed down by the :before element */ position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Пример Codepen:codepen.io/wesruv/pen/peYPWo
Этот метод эффективен ивернется к IE5.
Я также использовал эту технику для тизеров карт с большими изображениями. Осторожно, текст находится в абсолютно позиционированной области содержимого, которую вы должны гарантировать, что текст не будет вытекать из поля. Существуют современные методы переполнения текста, которые могут помочь, но в идеале автор контента должен следовать ограничениям длины дизайна.
Псевдоэлементы для сложных правил положения фона
Скажем, дизайн требует фонового изображения, которое покрывает половину его оболочки, и нам нужно,background-size: coverчтобы изображение заполняло половину своего родителя, поскольку размеры родителя изменяются для отзывчивости.
Может быть добавлен другой элемент, загромождающий ваш HTML, или мы можем создать псевдоэлемент для разметки так, как мы хотим, и затем иметь доступ ко всем правилам фонового позиционирования поверх этого!
.hero--half-cover-image {
position: relative;
}
.hero--half-cover-image:before {
content: '';
position: absolute;
top: 0;
right: 0;
display: block;
width: 50%;
height: 100%;
background: gray url(/images/fillmurray.jpg) no-repeat;
background-size: cover;
}
Пример Codepen:codepen.io/wesruv/pen/PpLmoR
CSS искусство
Под «CSS-искусством» я подразумеваю простые иконки, созданные с помощью CSS, а не иконки или шрифты. Это работает не для всех значков, которые могут быть в дизайне, но для шевронов, гамбургеров и значков поиска вы можете сохранить активы и передачу файлов и получить возможность изменять цвет, макет, размер или стиль значок на взаимодействиях или пользовательских триггеров.
Вы могли бы также сделать эти эффекты с SVG, но у этого есть больше проблем совместимости (в настоящее время) и может означать больше данных для загрузки пользователем, чтобы произвести тот же самый эффект.
Я создал несколько из них в Codepen и повторно использовал и настраивал их в нескольких проектах.
- Анимированные иконки гамбургеров:codepen.io/wesruv/pen/pEOAJz
- Кнопказакрытия:codepen.io/wesruv/pen/pEOAJz
- Иконка RSS-канала:codepen.io/wesruv/pen/yOxEYj
- Перетащите значок:codepen.io/wesruv/pen/oxVZmw
- Кнопка поиска:codepen.io/wesruv/pen/ZBvvVK
Я также недавно делал довольно витиеватую инфографику, используя эти методы, хотя это достаточно трудоемко, содержание в них должно быть доступно и оптимизировано для SEO, и, поскольку текст может измениться, мне нужно, чтобы контейнеры были гибкими и на основании копии.
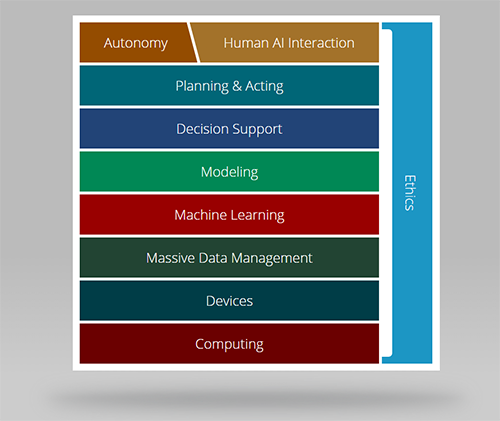
СТЕК ИСКУССТВЕННОГО ИНТЕЛЛЕКТА
Интерактивная графика предназначена для объяснения различных технологий и планирования, которые должны входить в искусственный интеллект.

ВерсияCodepen:codepen.io/wesruv/pen/VXzLpZ
Живая версия:ai.cs.cmu.edu/about#ai-stack
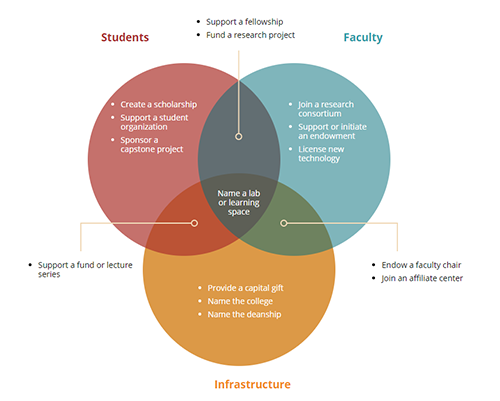
ДИАГРАММА ДРУЗЕЙ
Графика использовалась для объяснения информации, которая была основной для страницы, к сожалению, в итоге она не выглядела как правильная визуальная метафора.

ВерсияCodepen:codepen.io/wesruv/pen/RjmVvV
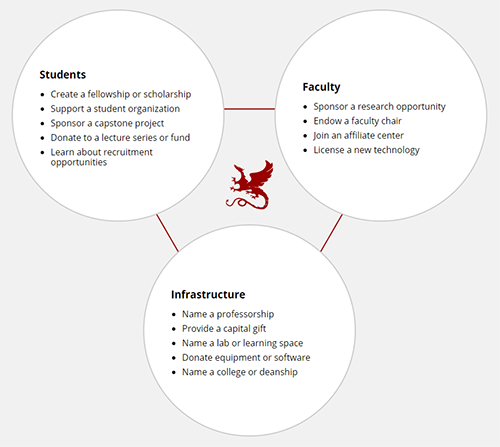
СВЯЗАННЫЕ КРУГИ
То, что в итоге заменило диаграмму Венна, объясняет, каким образом компания или частное лицо может стать партнером Школы компьютерных наук Карнеги-Меллона.

ВерсияCodepen:codepen.io/wesruv/pen/ppOmVq
Живая версия:www.cs.cmu.edu/partnerships
Небольшой трюк, который я выучил — на более богато украшенном CSS Art, в котором есть небольшие части, которые нужно встретить, — я обычно добавляю div, чтобы содержать элемент. Я сделаю иконку намного больше, чем мне нужно, и используюtransform: scale()в div, чтобы уменьшить ее до соответствующего размера. Это позволяет избежать проблем округления субпикселей, из-за которых значок выглядит не так.
Например, на маленьком значке с увеличительным стеклом может быть очень трудно выровнять ручку (диагональная линия) с линзой (кольцом), если значок20pxширокий. Округление пикселей может привести к тому, что ручка прокалывает круг, или может не совпадать с кругом в правильном положении. Работая больше,100pxшире, а затем сжимаясь, масштабируя до0.2, мы избегаем этой проблемы.
Потенциальные ошибки или риски с использованиемtransform?
transformтолько визуально перемещает элементы, элемент все равно будет занимать то же пространство в макете, что и раньше, как если бы тамtransformне было стилей.- Иногда, когда элемент сглаживается из преобразования, он может сделать некоторые элементы нечеткими. Это может быть заметно на небольшом тексте или маленькой графике.
- При использовании 3D-преобразования используется аппаратное ускорение графики, которое может быстрее расходовать заряд аккумулятора телефона.
- Некоторые 3D-преобразования могут вызвать серьезные проблемы с рендерингом на телефонах. Эффекты параллакса и трехмерного преобразования обычно следует отключать при меньших точках останова, поскольку мобильным устройствам не хватает вычислительной мощности для плавной обработки этих эффектов.
- Браузер совместим сIE9 + для 2DиIE10 + для 3D(с предостережениями), используйтеAutoprefixer,чтобы узнать, нужен ли вашему сайту
-webkit-префикс вместе со стилем без префикса.
Потенциальные ошибки или риски с использованием псевдоэлементов?
- Технически вы должны использовать
::beforeи::after, но IE8 поддерживает только:beforeи:after(одно двоеточие), что не имеет большого значения, но одинарное двоеточие работает везде и на один символ меньше. - Убедитесь, что
contentстиль соответствует стилю псевдоэлемента, даже если это пустая строка. Если вы этого не сделаете, псевдоэлемент не будет существовать.