4 Основные функции ES2015 для разработки Vue.js
От автора: ES2015 (ака ES6) — это текущая спецификация языка JavaScript. Если вы новичок в JavaScript или в последнее время не освежали свои знания в области JavaScript, сообщаем, что в ES2015 появился ряд новых функций, которые делают разработку намного лучше и приятнее.
Для разработки Vue js ES2015 дает много полезных функций, которые могут вам пригодиться. Можете начать с тех, которые относятся непосредственно к Vue.
В этой статье я покажу вам четыре функции ES2015, которые вы будете использовать ежедневно, и приведу объяснения с краткими примерами каждой из них.
Читать далее «4 Основные функции ES2015 для разработки Vue.js»Действительно
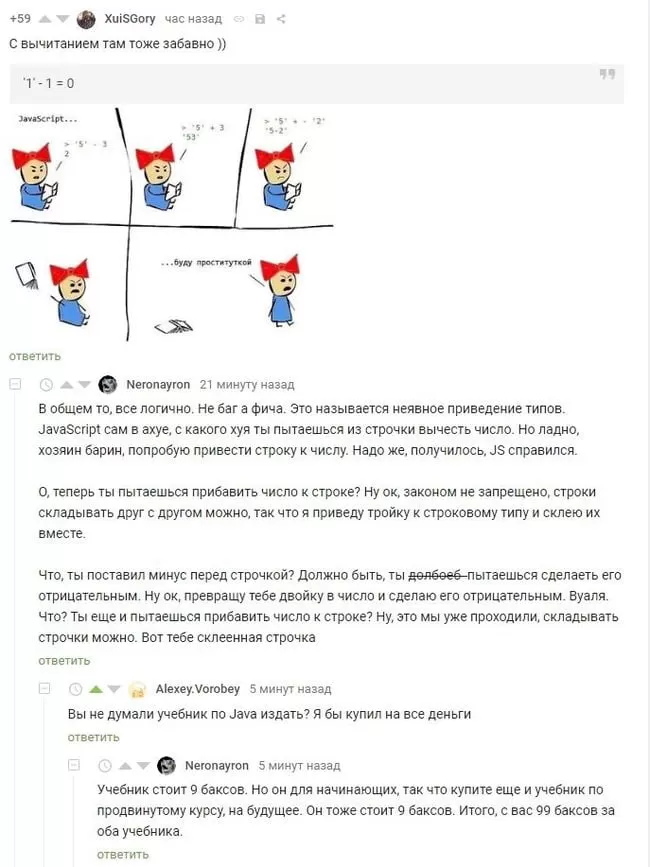
Кратко о JS или программист-предприниматель
А какой ваш родной язык?
Разработка
Google AMP и WordPress: все что нужно знать
От автора: пару лет назад Google представила технологию, которая потрясла мобильный SEO, и называлась она AMP. Если не знакомы с термином, то AMP расшифровывается как Accelerated Mobile Project (ускоренный мобильный проект). С помощью AMP Google хочет ускорить загрузку страниц на мобильных устройствах, особенно для тех пользователей, которые до сих пор застряли в 3G скоростях. Google использует AMP, чтобы как и раньше максимально быстро предоставлять искомый контент.
Почему AMP имеет значение
Естественно, когда Google выпускает такие обновления, конечной целью является обеспечение максимального количества веб-сайтов возможностью использовать эту технологию. Иначе это пустая трата миллионов, вложенных в исследования и разработку общей функциональности.
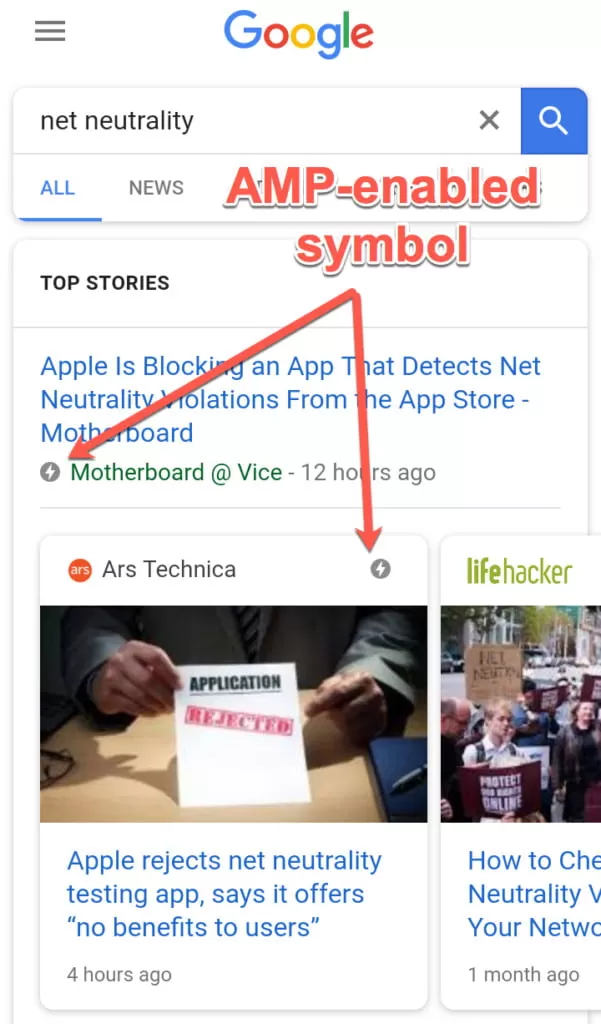
Google поощряет использование AMP премиум местами в поисковой выдаче для сайтов с технологией AMP. В частности для любых поисковых запросов по новостям и блогам. Взгляните на скриншот ниже:
Как создать сайт с безсерверной CMS на Vue.js
От автора:сегодня мы поговорим о создании с помощью Vue js CMS. Vue.js – это прогрессивный фреймворк для создания UI, набирающий популярность среди разработчиков. Но зачем нам еще один JS фреймворк? Vue написан на опыте Angular и React, многие считают, что он проще в реализации и понимании.
Введение
Vue.js мало весит и легко принимается. Он реактивный и состоит из компонентов, что позволяет создавать подключаемые компоненты, которые можно добавлять в любой проект. Что важнее для этого урока, Vue со своей отличительной и постепенной адаптируемостью можно использовать, не подвергая риску существующий код.
Читать далее «Как создать сайт с безсерверной CMS на Vue.js»CSS: новый вид JavaScript
От автора: как и для чего использовать в JavaScript CSS? Те, кто знаком с веб-платформой, хорошо разбираются в ее двух дополнительных технологиях: HTML для документов и их структуры, а также JavaScript для взаимодействия и стилизации.
Раньше
До тех пор, пока кто-либо помнит, стилизация документов — влияющая на их внешний вид — была упрощена с помощью JavaScript свойства style, которое существует для любого поддерживающего узла DOM.
node.style.color='red';
До появления стилизации API, авторы HTML должны были писать атрибуты style в DOM вручную, что препятствовало процессу редактирования.В сочетании с механизмом выбора узлов JavaScript мы можем одновременно создавать несколько элементов. В следующем примере все p узлы имеют красный цвет текста.
const nodes=document.querySelectorAll('p');
Array.prototype.forEach.call(nodes,node=>{
node.style.color='red';
});
CSS псевдоэлементы (:before или :after) и transform: мои любимые инструменты CSS
От автора.Шесть лет назад, если бы вы спросили меня, сколько я использовалtransformи псевдоэлементы , я бы сказал вам «нисколько». Теперь я использую их по сто раз в больших проектах, и я не могу представить проект любого размера в последние годы, где я не использовал бы эти инструменты для создания визуальных эффектов, анимации и гибких решений макетов.
Что такое псевдоэлементы?
Если вы когда-либо использовали:beforeили:afterв своем селекторе, и у него былcontentстиль, вы создали псевдоэлемент. Они вставляются в DOM и могут рассматриваться как свободныеspanэлементы, которые могут иметь текст, происходящий из CSS.
Я не использую их для текста очень часто: их поддержка в вспомогательных технологиях нечеткая, и внедрение текста из CSS — последнее средство для меня.
Ониотлично подходятдля создания дополнительных элементов, которые необходимы для макета или дизайна без необходимости загромождать ваш HTML. Самое популярное использование для.clearfix, но это только верхушка айсберга.