Старший разработчик: Где ты взял эту часть кода?
Младший разработчик: На StackOverflow
Старший разработчик: Из ответов или из вопроса?
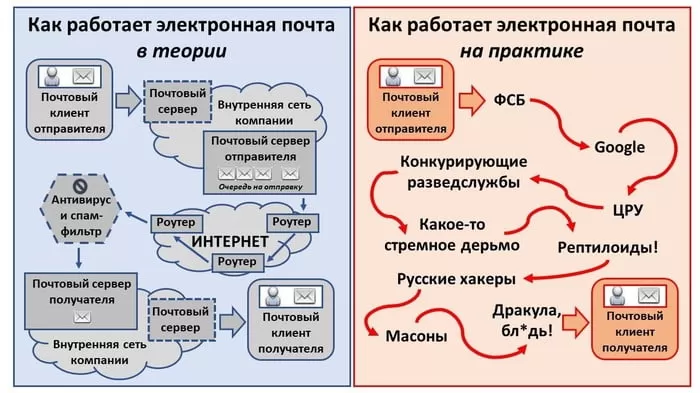
Немножко про E-mail
Почему программисты не любят заниматься доработкой чужих проектов
Представим, что программист это как «муж на час, мастер на все руки».
Звонит заказчица и жалуется, что мол сделали ей ремонт в ванной комнате, все хорошо, но входная дверь не плотно закрывается.
Мастер думает, что скорее всего дело в уплотнителе или неправильно отрегулирован язычок дверной ручки. Прикидывает, что там работы максимум на час, да и то это с дорогой и перекурами. Озвучивает ценник, скажем, в 3 ореха.
Приезжает на место и видит, что дверь не то что не плотно прилегает, а щель в кулак размером.
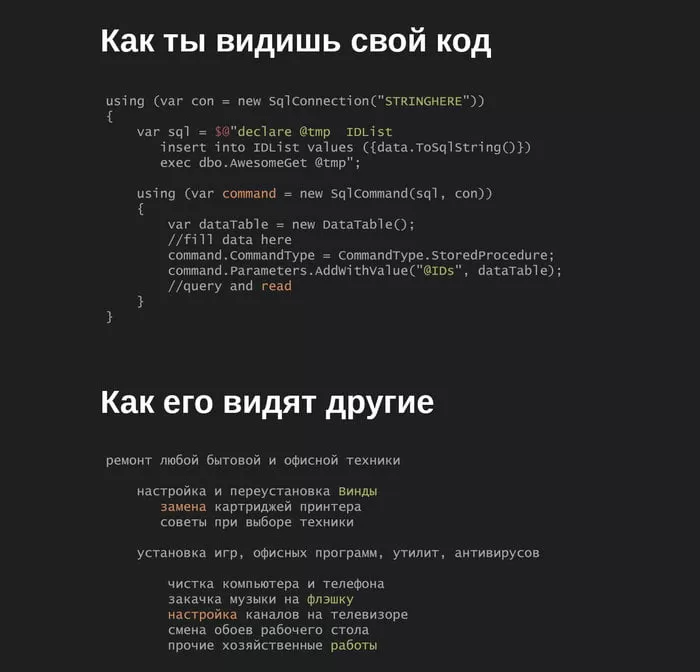
Читать далее «Почему программисты не любят заниматься доработкой чужих проектов»Никому не говорите, что вы программист
Код, как балкон
IT юмор
Взгляд на новый OpenCart 2.0
От автора: с некоторых пор OpenCart стал популярным E-Commerce фреймворком для интернет-магазинов маленького и среднего уровня. С выходом основной версии OpenCart 2 он стал еще популярнее. В этом уроке мы разберем удивительные новые функции из новой версии.
Встроенный адаптивный дизайн
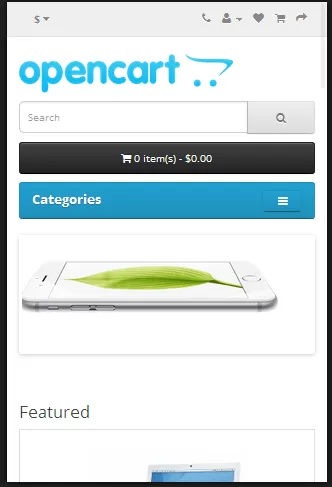
Сейчас адаптивный дизайн стал неотъемлемой частью любого фреймворка. Последняя версия OpenCart не исключение. Он смотрится очень хорошо и охватывает различия разных устройств. В результате перед вами предстает одинаковый user-friendly интерфейс на различных устройствах, будь-то мобильные телефоны, планшеты и десктоп.
Взглянем на интерфейс на мобильном дисплее.

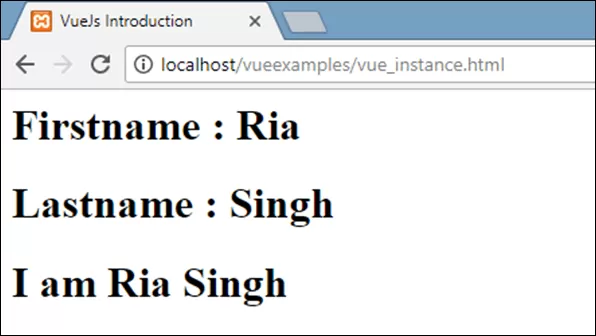
New VueJS — Создание экземпляра
От автора:чтобы начать работу с VueJS, нам нужно создать экземпляр Vue, который называется корневым экземпляром Vue и обозначается как new vue.
Синтаксис
var app=newVue({
// options
})
Давайте рассмотрим пример, чтобы понять, что должно входить в конструктор Vue.
HTML часть
VueJsInstance
Firstname:{{firstname}}
Lastname:{{lastname}}
{{mydetails()}}
Что такое VueJS — Обзор
От автора:что такое VueJS? Это прогрессивный JavaScript фреймворк с открытым исходным кодом, предназначенный для разработки пользовательского интерфейса. Он является одним из самых популярных фреймворков для упрощения веб-разработки. VueJS работает в основном с уровнем представления. Его с лёгкостью можно интегрировать в большие проекты для фронт-енд разработки.
Читать далее «Что такое VueJS — Обзор»Джон Мюллер рекомендует использовать nofollow во всех ссылках гостевых постов
От автора: представитель Google советует «экранировать» ссылки во всех гостевых постах с помощью nofollow. Это избавит сайт от возможных санкций со стороны поисковой системы.
Джон Мюллер, который отвечает в Google за качество поиска, посоветовал вебмастерам закрывать от индексации все ссылки, которые расположены в гостевых постах. Таким образом можно уберечь сайт от возможных банов со стороны поисковой системы.
Мюллер отметил, что кроме наращивания ссылочной массы подобные ссылки могут принести и другую пользу сайту. Если размещаемый контент является полезным для читателя и доносит до аудиторию ценную информацию, то ресурс и так получит дополнительный трафик. Пользователи, заинтересованные качественными публикациями автора, обязательно посетят сайт автора.
Напомним, что Google не раз предупреждал вебмастеров о том, что не стоит использовать публикации на сторонних ресурсах (гостевые посты) только ради продвижения сайта с помощью ссылок.
Источник: https://www.searchengines.ru/