Примечание : данной статье 3 года, поэтому изображение с сайта или лаунчера могут отличаться, но статья актуально и в 2020 году. Проверено лично админом сайта.
Unreal Engine 4 — это набор инструментов для разработки игр, имеющий широкие возможности: от создания двухмерных игр на мобильные до AAA-проектов для консолей. Этот движок использовался при разработке таких игр, какARK: Survival Evolved,Tekken 7иKingdom Hearts III.
Разработка в Unreal Engine 4 очень проста для начинающих. С помощью системы визуального создания скриптов Blueprints Visual Scripting можно создавать готовые игры, не написав ни строчки кода! В сочетании с удобным интерфейсом это позволяет быстро изготавливать рабочие прототипы.
В этой части туториала по Unreal Engine 4 мы ознакомимся с основными возможностями программы. Вот основные темы, которые будут в нём рассмотрены:
- Установка движка
- Импорт ассетов
- Создание материалов
- Использование Blueprints для создания объектов с простейшими функциями
Мы изучим все эти возможности на примере поворотного столика, на котором лежит банан.
Примечание:туториал будет состоять из восьми частей:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Установка Unreal Engine 4
Для установки Unreal Engine 4 используетсяEpic Games Launcher. Перейдите насайт Unreal Engineи нажмите на кнопкуGet Unrealв правом верхнем углу.

Перед загрузкой программы запуска необходимо будет создать учётную запись. После её создания скачайте программу запуска, соответствующую вашей операционной системе.

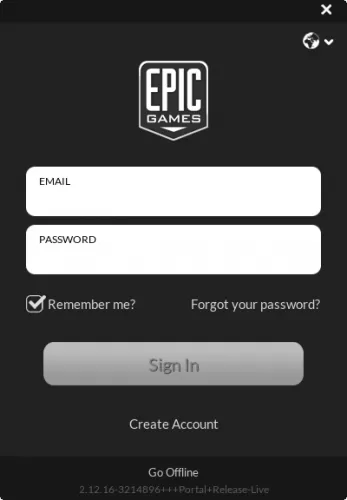
После скачивания и установки программы запуска откройте её. Появится следующее окно:

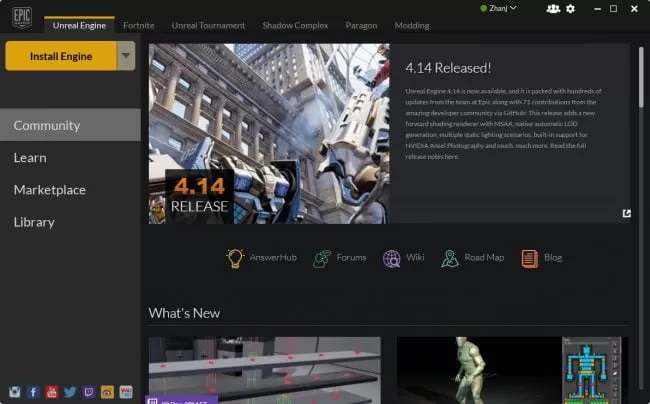
Введите адрес электронной почты и пароль, использованный для скачивания программы загрузки и нажмите наSign In. После выполнения входа откроется такое окно:

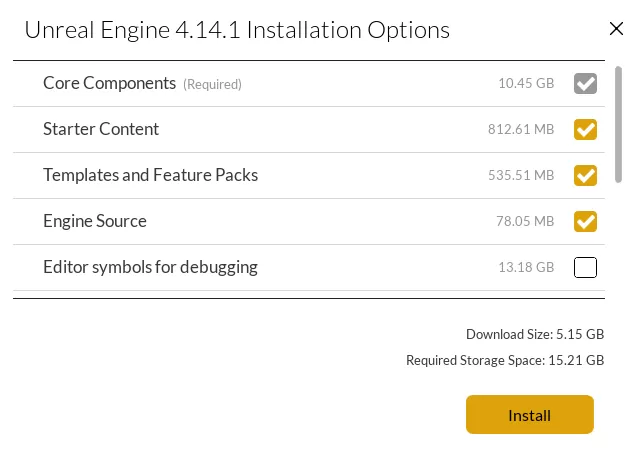
Нажмите наInstall Engineв левом верхнем углу. Программа запуска перейдёт к экрану, на котором можно будет выбрать устанавливаемые компоненты.

Примечание:Epic Games постоянно обновляет Unreal Engine, поэтому ваша версия движка может слегка отличаться от представленной на скриншотах. Например, после написания первого черновика этого туториала версия уже обновилась до 4.14.3! Туториал подойдёт вам, если у вас есть версия не ниже 4.14.
По умолчанию выбраныStarter Content,Templates and Feature PacksиEngine Source. Лучше так всё и оставить. Они будут полезны по следующим причинам:
- Starter Content: это коллекция ассетов (ресурсов), которые можно бесплатно использовать в собственных проектах. В том числе это модели и материалы. Их можно использовать как временные ресурсы или в уже готовой игре.
- Templates and Feature Packs: шаблоны (Templates) задают базовые возможности выбранного жанра игры. Например, при выборе шаблонаSide Scrollerбудет создан проект с персонажем, простыми движениями и камерой на фиксированной плоскости.
- Engine Source:Unreal — это движок с открытым исходным кодом, то есть вносить в него изменения может кто угодно. Если вам понадобится добавить к редактору дополнительные кнопки, то это можно сделать, изменив исходный код.
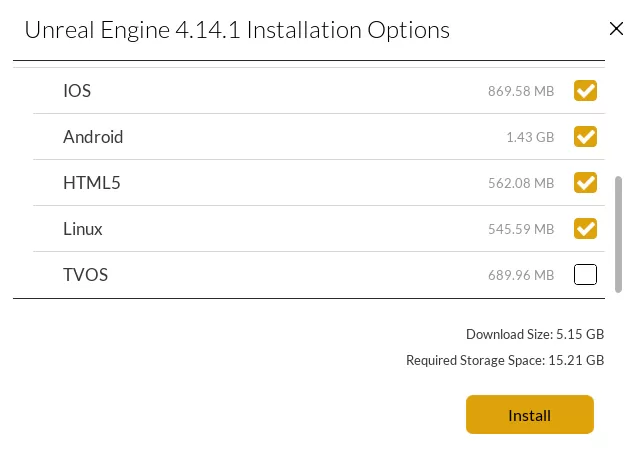
Под списком есть список возможных платформ. Если не планируете разрабатывать игру под конкретную платформу, то можете спокойно снять все флажки.

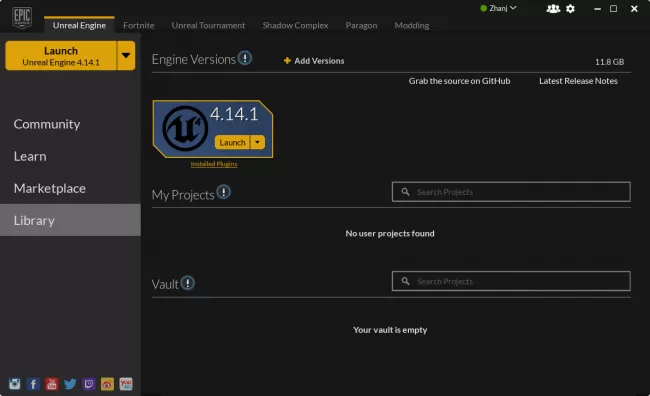
Выбрав нужные компоненты, нажмите наInstall. После завершения установки движок появится в библиотеке. Теперь настало время создать проект.

Создание проекта
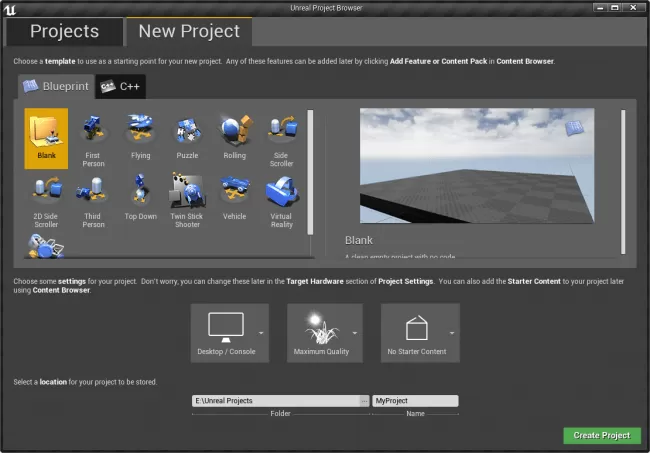
Нажмите на одну из кнопокLaunch, чтобы открыть браузер проектов (Project Browser). После его открытия нажмите на вкладкуNew Project.

Нажмите на вкладкуBlueprint. Здесь можно выбрать один из шаблонов. Однако, поскольку мы начинаем с нуля, то выберем шаблонBlank.
Ниже будут перечисленные дополнительные параметры.

Вот, за что отвечает каждая опция:
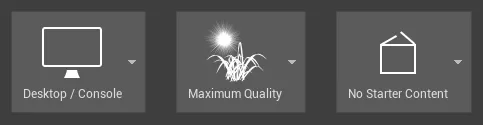
- Target Hardware:при выбореMobile/Tabletбудут отключены некоторые эффекты постобработки. Также можно будет использовать мышь для сенсорного ввода. Выберите здесь опциюDesktop/Console.
- Graphical Target:при выбореScalable 3D or 2Dбудут отключены некоторые эффекты постобработки. Выберите здесьMaximum Quality.
- Starter Content:можно включить эту опцию, чтобы добавить базовый контент (Starter Content). Чтобы нам было проще, выберемNo Starter Content.
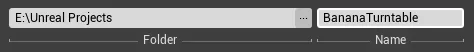
Кроме того, здесь есть раздел для выбора местоположения папки проекта и имени проекта.

Сменить папку хранения проекта можно, нажав намноготочиев конце поляFolder.
Имя проекта не является названием игры, так что не волнуйтесь, если хотите название позже. Выберите текст в полеNameи введитеBananaTurntable.
И наконец нажмите наCreate Project.
Навигация по интерфейсу
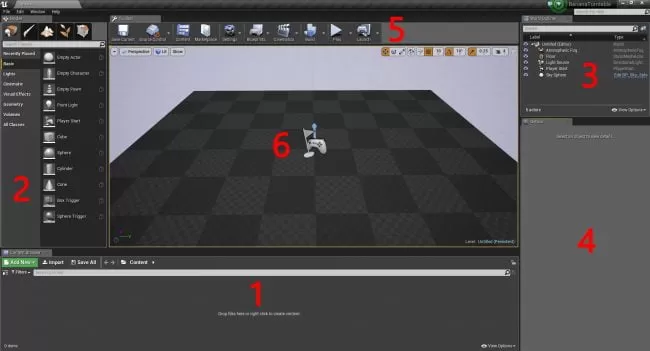
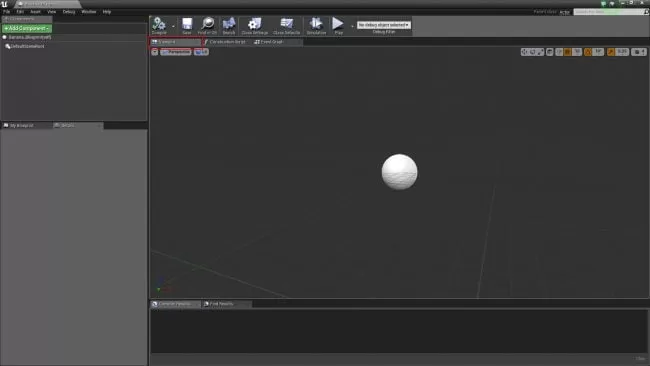
После создания проекта откроется редактор. Он разделён на несколько панелей:

- Content Browser:в этой панели отображаются все файлы проекта. Её можно использовать для создания папок и упорядочивания файлов. Здесь также можно выполнять поиск по файлам с помощью поисковой строки или фильтров.
- Modes:в этой панели можно переключаться между инструментами, напримерLandscape ToolиFoliage Tool. Инструментом по умолчанию являетсяPlace Tool. Он позволяет располагать на уровне различные типы объектов, такие как источники освещения и камеры.
- World Outliner:отображает все объекты на текущем уровне. Можно упорядочить список, распределив связанные объекты по папкам, а также искать и фильтровать их по типам.
- Details:здесь отображаются все свойства выбранного объекта. Эта панель используется для изменения параметров объекта. Внесённые изменения повлияют только на выбранный экземпляр объекта. Например, если в сцене есть две сферы, то при изменении размера одной изменения коснутся только неё.
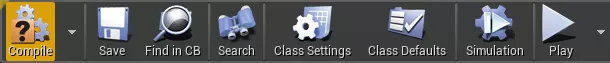
- Toolbar:содержит множество различных функций. Чаще всего мы будем пользоватьсяPlay.
- Viewport:это обзор уровня. Осматриваться по сторонам можно, удерживаяправую клавишу мышииперемещая её. Для перемещения по уровню нужно зажатьright-clickand use theWASDkeys.
Импорт ассетов
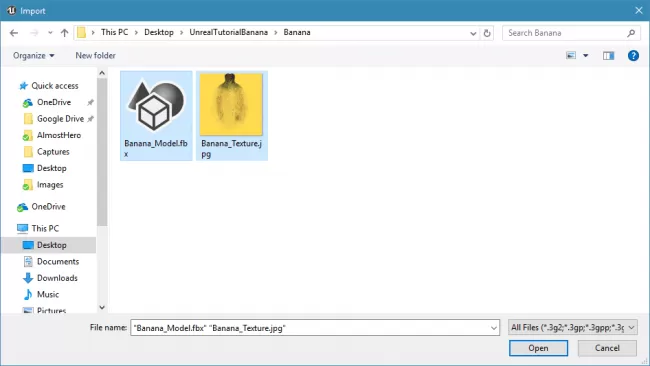
Какой смысл в поворотном столе, если на нём нечего показывать?Скачайте эту модель банана. Внутри находятся два файла:Banana_Model.fbxиBanana_Texture.jpg. Можете также использовать собственную модель, но зачем, если есть такой потрясающий банан?
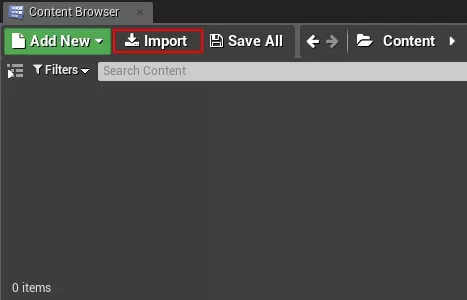
Чтобы Unreal мог использовать файлы, их нужно импортировать. Перейдите в Content Browser и нажмите наImport.

С помощью диспетчера файлов найдите папку, в которой находятсяBanana_Model.fbxиBanana_Texture.jpgare. Выделите оба файла и нажмитеOpen.

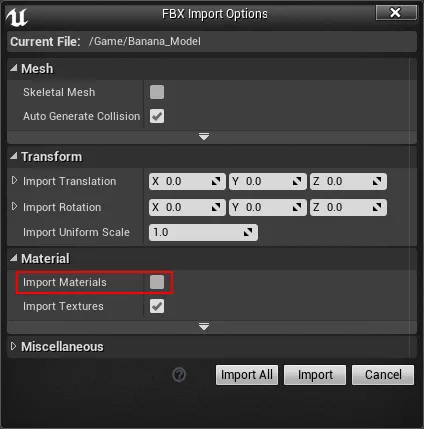
Unreal предложит несколько вариантов импорта файла .fbx.СнимитефлажокImport Materials, потому что мы будем создавать собственный материал. Остальные параметры можно не менять.

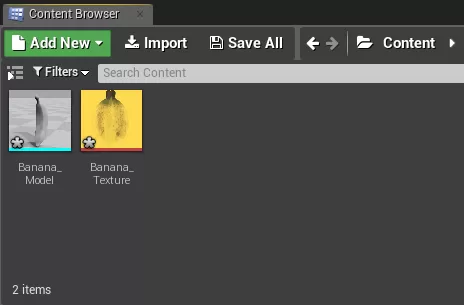
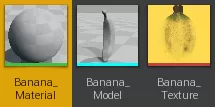
Нажмите наImport. Два файла появятся в Content Browser.

При импорте файла на самом деле он не сохраняется в проект, если не указать этого явным образом. Сохранять файлы можно, нажав на файлправой клавишей мышии выбравSave. Также можно сохранить все файлы за раз, выбравFile\Save All. Старайтесь сохраняться почаще!
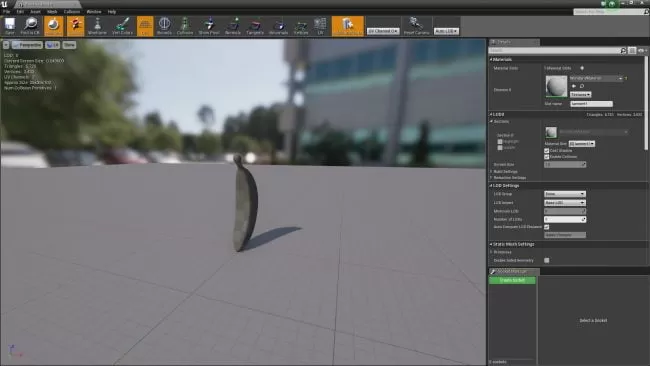
Учтите, что в Unreal модели называются «мешами» (meshes). Теперь у нас есть меш банана, настало время добавить его на уровень.
Добавление мешей на уровень
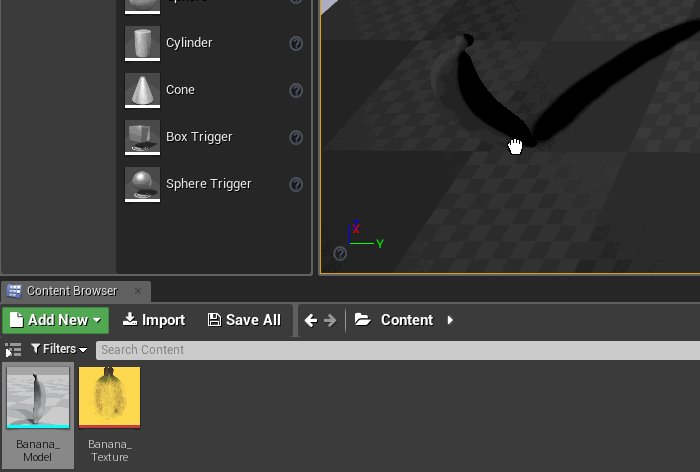
Пока уровень выглядит довольно пустым, давайте сделаем его интереснее.
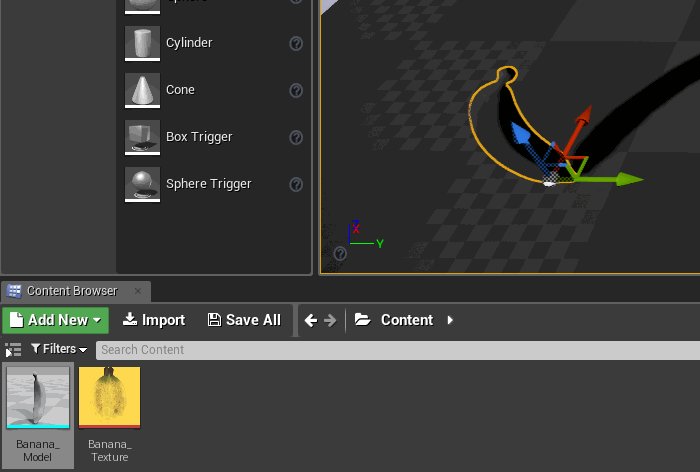
Чтобы добавить на уровень меш,нажмите правой клавишу мышииперетащите Banana_Modelиз Content Browser во Viewport. Отпустителевую клавишу мышии меш добавится на уровень.

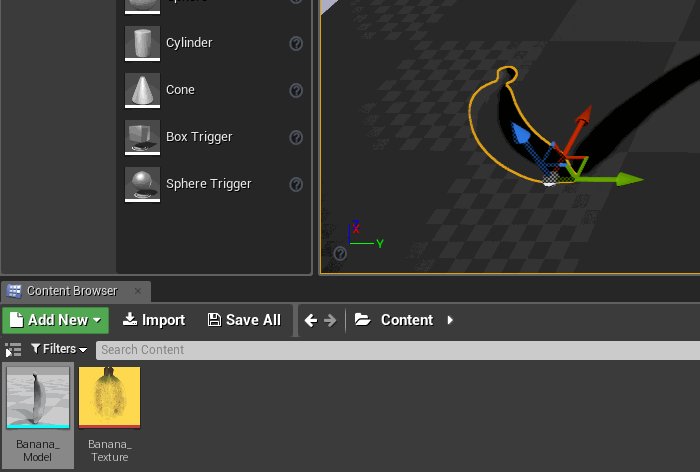
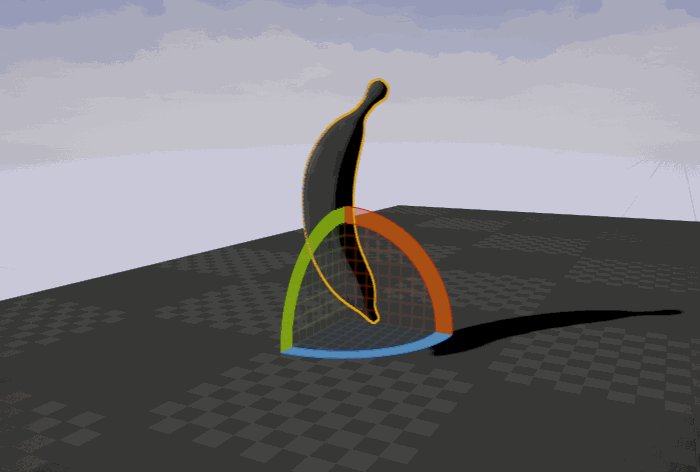
Объекты на уровне можноперемещать,поворачиватьимасштабировать. Горячие клавиши для этих действий —W,EиR. После нажатия на них можно использовать манипулятор:

О материалах
Если внимательно посмотреть на банан, то можно увидеть, что он не жёлтый! На самом деле, он выглядит почти полностью серым.
Чтобы придать банану цвет и детали, необходимо создатьматериал.
Что такое «материал»?
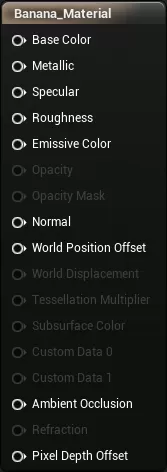
Материал задаёт внешний вид поверхности. На базовом уровне материал определяет четыре аспекта:
- Base Color:цвет или текстуру поверхности. Используется для добавления детализации и вариаций цвета.
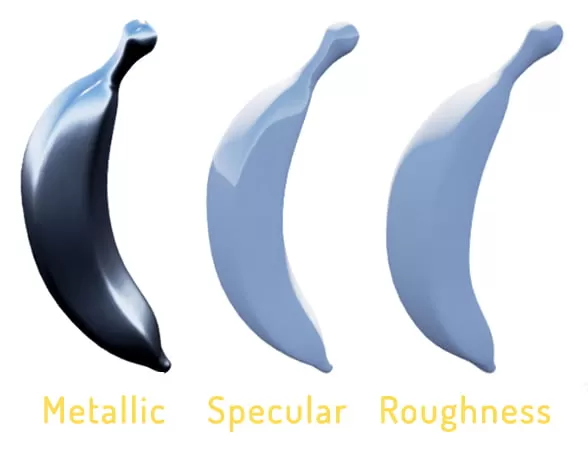
- Metallic:насколько металлическим выглядит материал. В общем случае, чисто металлический объект имеет максимальное значение Metallic, а ткань — значение 0.
- Specular:управляет блеском неметаллических поверхностей. Например, керамика будет обладать высоким значением Specular, в отличие от глины.
- Roughness:поверхность с максимальной roughness (шероховатостью) не будет иметь никакого блеска. Используется для таких поверхностей, как камень и дерево.
Ниже представлен пример трёх различных материалов. Они имеют одинаковый цвет, но разные атрибуты. Каждый материал имеет высокое значение соответствующего атрибута. Значение остальных атрибутов равно нулю.

Создание материала
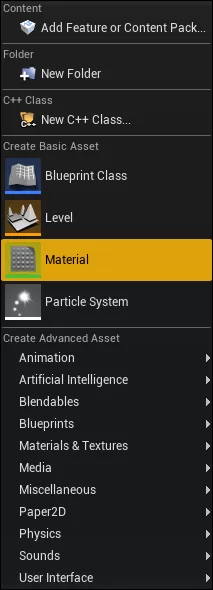
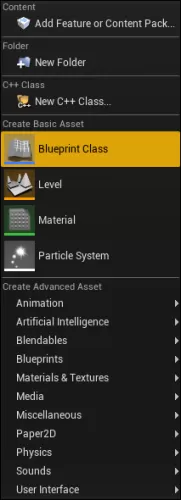
Для создания материала нужно перейти в Content Browser и нажать на зелёную кнопкуAdd New. Появится меню со списком ассетов, которые можно создать. ВыберитеMaterial.

Назовите материалBanana_Material, а затемдважды нажмите левой клавишей мышина файле, чтобы открыть его в редакторе материалов.

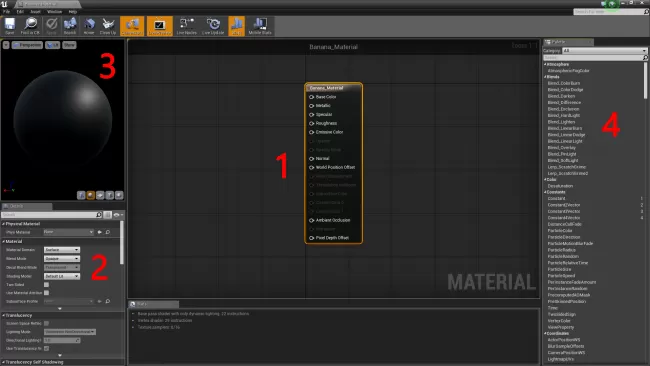
Редактор материалов (Material Editor)
Редактор материалов состоит из пяти основных панелей:

- Graph:в этой панели содержатся все ноды (узлы) и нодResult. Перемещаться по панели можно, удерживаяправую клавишу мышиидвигаямышью. Масштабирование выполняетсяпрокруткойколёсика мыши.
- Details:здесь отображаются свойства выбранного нода. Если нод не выбран, то здесь отображаются свойства материала.
- Viewport:содержит меш предварительного просмотра, представляющий материал. Поворачивать камеру можно, удерживаялевую клавишуидвигаямышь. Масштабирование выполняетсяпрокруткойколёсика мыши.
- Palette:список всех нодов, доступных для вашего материала.
Что такое нод (узел)?
Прежде чем приступать к созданию своего материала, нужно узнать про объекты, которые используются для его создания:ноды.
Ноды составляют бОльшую часть материала. Существует множество типов нодов, имеющих различные функции.
У нодов есть входы и выходы, представленные кругом со стрелкой. Входы расположены слева, а выходы — справа.
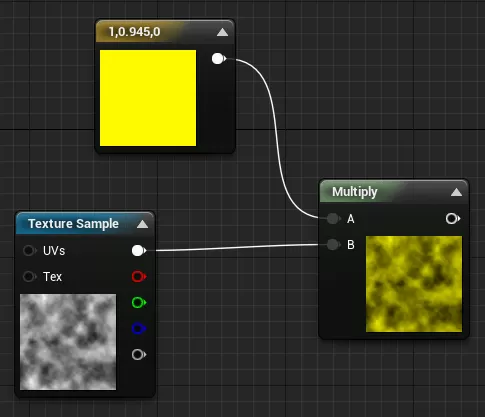
Вот пример с использованием нодовMultiplyиConstant3Vector, добавляющих текстуре жёлтого цвета:

У материалов есть особый нод, называемый нодомResult, который в нашем случае уже создан какBanana_Material. Здесь заканчиваются со временем все ноды. То, что подключено к этому ноду, определяет внешний вид конечного материала.

Добавление текстур
Для добавления модели цвета и деталей нам необходиматекстура. Текстура — это просто двухмерное изображение. Обычно они проецируются на трёхмерные модели, придавая им цвет и детали.
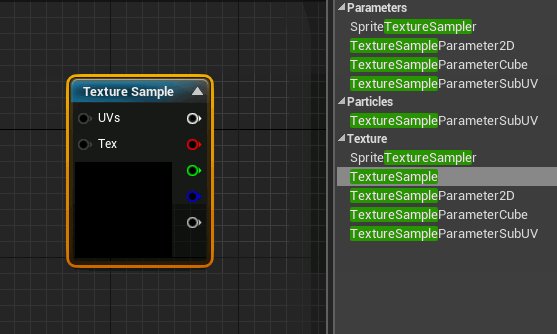
Для текстурирования банана мы используемBanana_Texture.jpg. Применить в материале текстуру позволяет нодTextureSample.
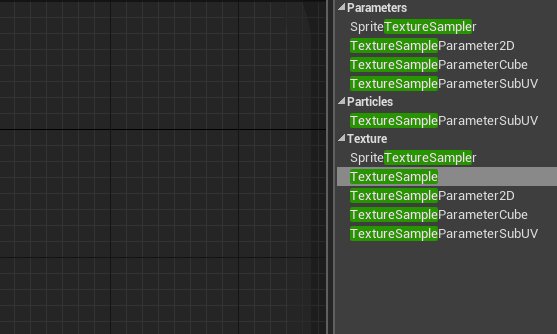
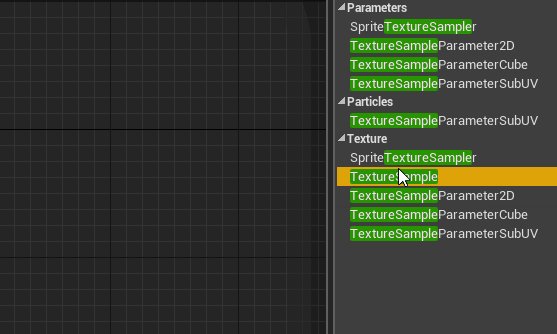
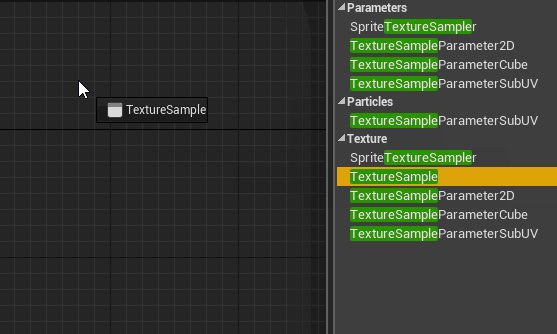
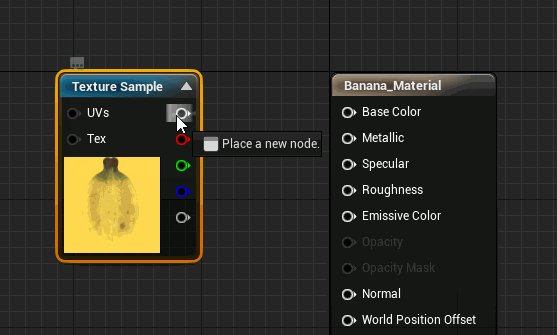
Перейдите к панели Palette и найдитеTextureSample. Добавьте нод, удерживаялевую клавишу мышииперетащивего на схему.

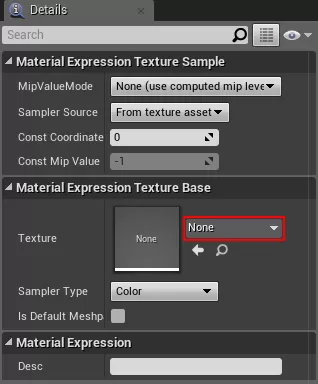
Для выбора текстуры необходимо сначала выделить нодTextureSample. Перейдите в панель Details и нажмите нараскрывающийся список, расположенный справа отTexture.

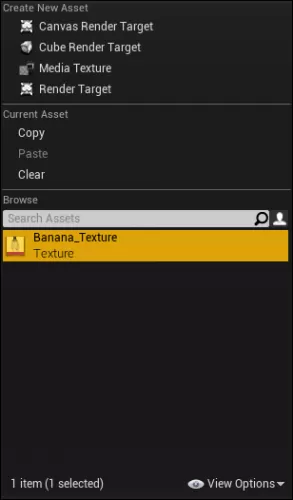
Откроется меню, в котором перечислены все текстуры проекта. ВыберитеBanana_Texture.

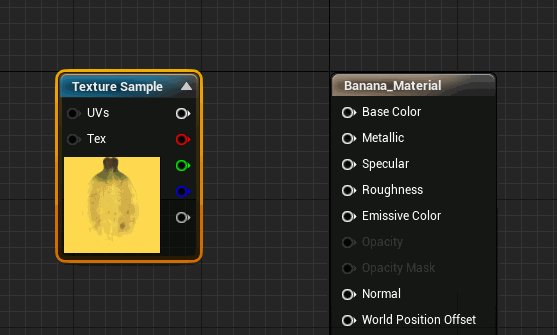
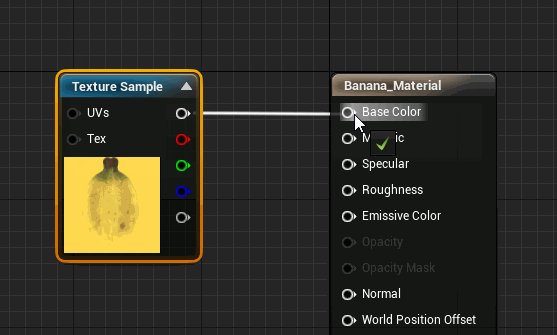
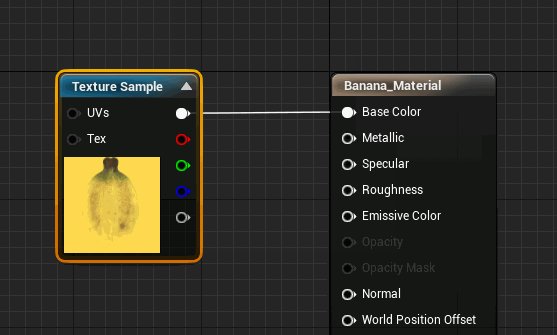
Чтобы увидеть текстуру на меше предварительного просмотра, нужно подключить её к нодуResult. Удерживайтелевую клавишу мышинабеломконтакте выхода нодаTextureSample.Перетащитеего на входной контактBase ColorнодаResult.

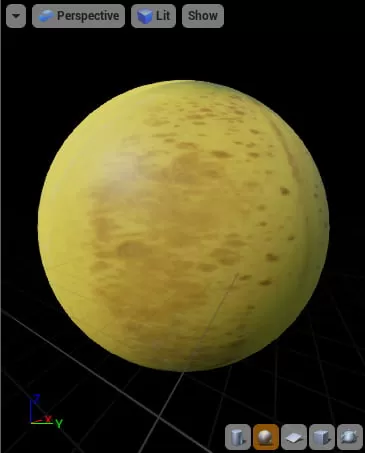
Вернитесь во Viewport, чтобы увидеть текстуру на меше предварительного просмотра. Можно поворачивать его (удерживая левую клавишу мыши и перемещая мышь), чтобы рассмотреть другие детали.

Нажмите наApplyв Toolbar, чтобы обновить материал, и закройте редактор материалов после завершения.
Использование материалов
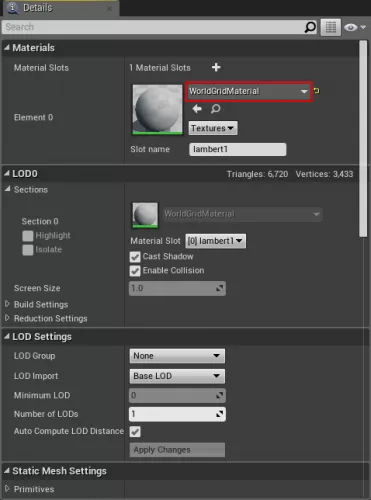
Чтобы применить материал на банан, нужно его назначить. Вернитесь к Content Browser идважды нажмитенаBanana_Model, чтобы открыть его. Появится следующее окно редактора:

Перейдите в панель Details и найдите разделMaterials. Нажмите нараскрывающееся меню, расположенное справа отElement 0, и выберитеBanana_Material.

Закройте редактор мешей, вернитесь к основному редактору и посмотрите на Viewport. Вы увидите, что теперь на банане есть текстура. Поздравляю, вы теперь знаете всё необходимое, чтобы стать дизайнером уровней!

Примечание:если освещение слишком тёмное, можно изменить его, зайдя в World Outliner и нажав наLight Source. В панели Details найдите параметрIntensityи увеличьте его значение.
Про Blueprints
Даже несмотря на то, что банан выглядит отлично, будет ещё лучше, если он начнёт вращаться на поворотном столе. Проще всего создать его с помощью «чертежей»Blueprints.
В простейшем случае Blueprint представляет собой «вещь». Blueprints позволяют создавать свои поведения для объектов. Объект может быть чем-то физическим (типа поворотного стола) или чем-то абстрактным, например, системой здоровья.
Хотите создать движущийся автомобиль?Используйте Blueprint. А как насчёт летающей свинки?Используйте Blueprints. А если нужен взрывающийся при касании котик?Blueprints.
Как и в материалах, в Blueprints используется система на основе нодов. Это значит, что достаточно создать ноды и соединить их — никакого кода не требуется!
Примечание:если вы предпочитаете писать код, то используйте вместо этого C++.
Blueprints просты в использовании, однако не так быстры, как код на C++. То есть если вам нужно создать что-то «тяжёлое» с точки зрения вычислений, например, сложный алгоритм, то лучше воспользоваться C++.
Но даже если вы предпочитаете C++, то бывают случаи, когда оптимальнее использовать Blueprints. Вот некоторые из преимуществ Blueprints:
- Обычно разработка на Blueprints быстрее, чем на C++.
- Простота упорядочивания. Можно разделять ноды на разные области, например, на функции и графы.
- Если вы работаете с людьми, не знающими программирование, то изменение Blueprint проще благодаря их наглядности и интуитивной понятности.
Хорошим подходом будет создание объектов с помощью Blueprints. А когда требуются дополнительные возможности, преобразование их в C++.
Создание Blueprint
Перейдите в Content Browser и нажмите наAdd New. Выберите в спискеBlueprint Class.

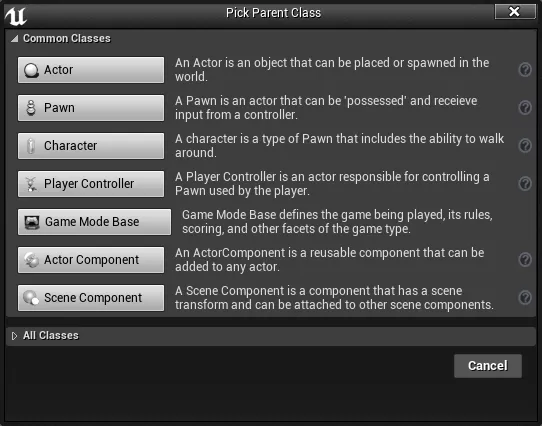
Откроется окно с запросом выбора родительского класса. Ваш Blueprint будет наследовать все переменные, функции и компоненты из выбранного родительского класса. Уделите время на изучение возможностей каждого класса.

Примечание:поскольку мы можем расположить классыPawnиCharacter, они также являются акторами (Actors).
Поворотный стол будет находиться на месте, поэтому самым подходящим будет классActor. ВыберитеActorи назовите новый файлBanana_Blueprint.

Дважды нажмитенаBanana_Blueprint, чтобы открыть его. Нажмите наOpen Full Blueprint Editor, если появится подобное окно:

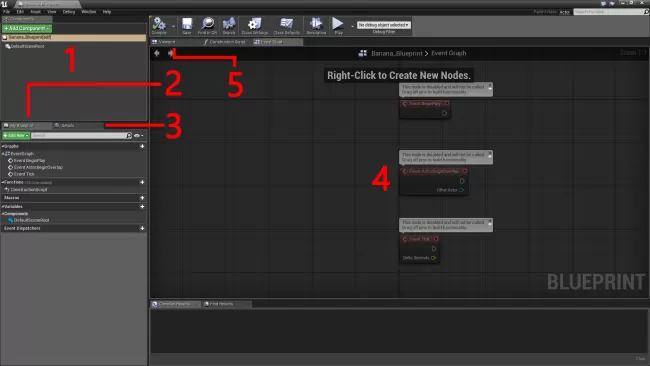
Blueprint Editor
Во-первых, выберите в редакторе Blueprint editor вкладку Event Graph.
Blueprint editor состоит из четырёх основных панелей:

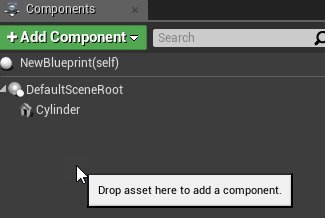
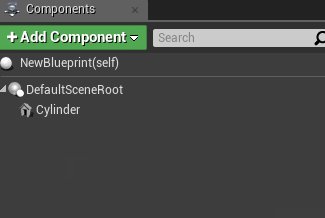
- Components:содержит список текущих компонентов.
- My Blueprint:этот раздел обычно используется для управления графами, функциями и переменными.
- Details:здесь отображаются свойства текущего выбранного элемента.
- Graph:именно здесь происходит магия. Все ноды и логика находятся здесь. Перемещаться по панели можно, зажавправую клавишу мышииперемещаямышь. Масштабирование выполняетсяпрокруткойколёсика мыши.
- Viewport:здесь отображаются все компоненты, имеющие визуальные элементы. Перемещение и обзор выполняются так же, как и во Viewport основного редактора.

Примечание:компонентDefaultSceneRootпри запуске приложения не отображается, он виден только в редакторе.
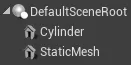
Поворотный стол будет использовать два компонента:
- Cylinder:простой белый цилиндр. Это будет основанием, на котором лежит банан.
- Static Mesh:— это компонент будет отображать меш банана.
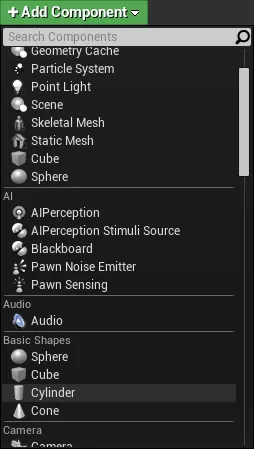
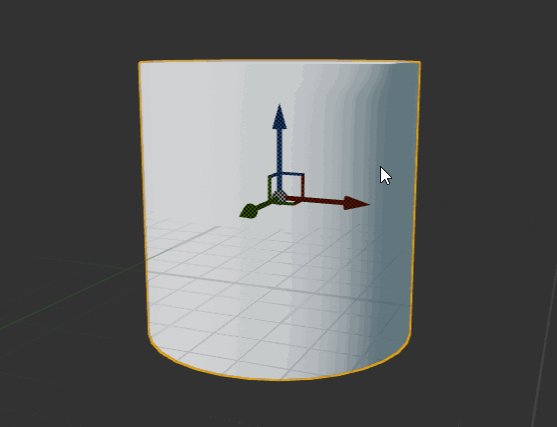
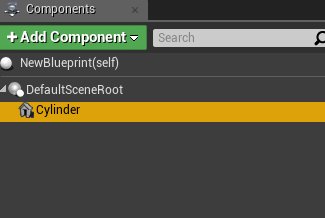
Чтобы добавить основание, перейдите в панель Components. Нажмите наAdd Componentи выберитеCylinder.

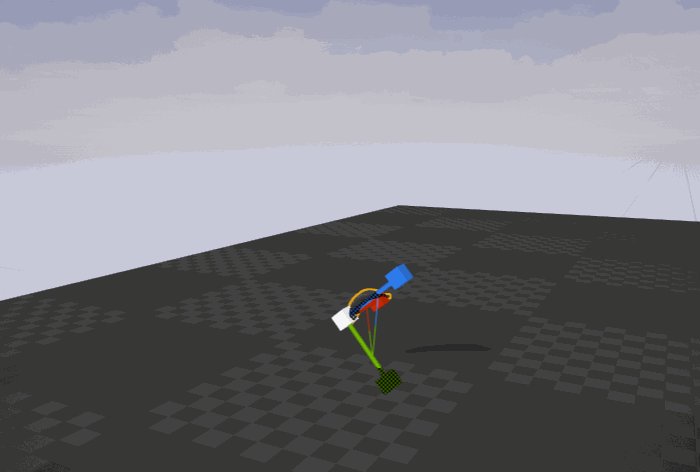
Неплохо было бы сделать основание чуть короче. Активируйтеманипулятор масштаба, нажавR, а затем уменьшите масштаб (точный размер неважен, можно будет изменить его позже).

Теперь пора добавить меш. Вернитесь в панель компонентов Components инажмите левой клавишейна пустой области, чтобы снять выделение с компонентаCylinder. Благодаря этому следующий добавляемый компонент не будет прикреплён к компонентуCylinder.

Примечание:если этого не сделать, то следующий компонент будет прикреплён к компонентуCylinder. Это значит, что он также унаследуетмасштабкомпонентаCylinder. Поскольку мы уменьшили масштаб цилиндра, следующий компонент тоже будет уменьшен.

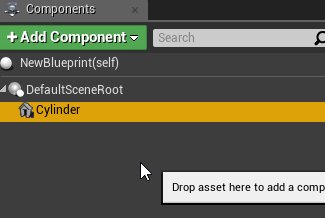
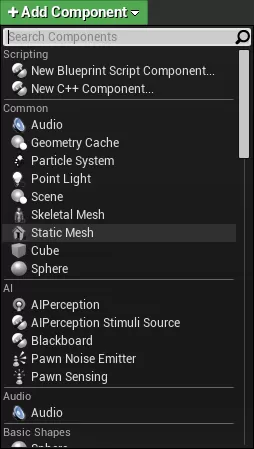
Затем нажмите наAdd Componentи выберите из спискаStatic Mesh.

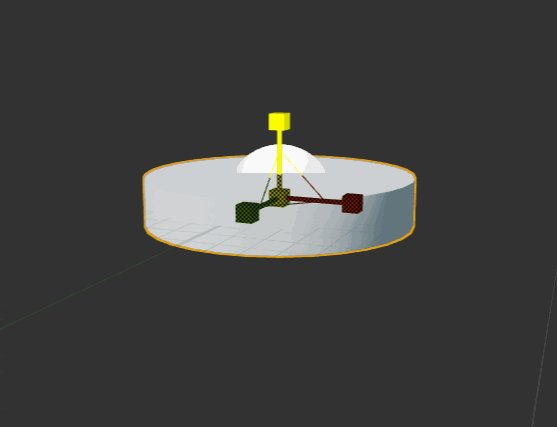
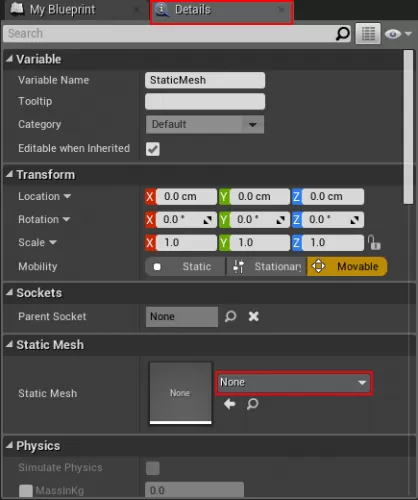
Для отображения банана выберите компонентStatic Mesh, а затем нажмите на вкладкуDetails. Нажмите нараскрывающий списковв правой частиStatic Meshи выберитеBanana_Model.

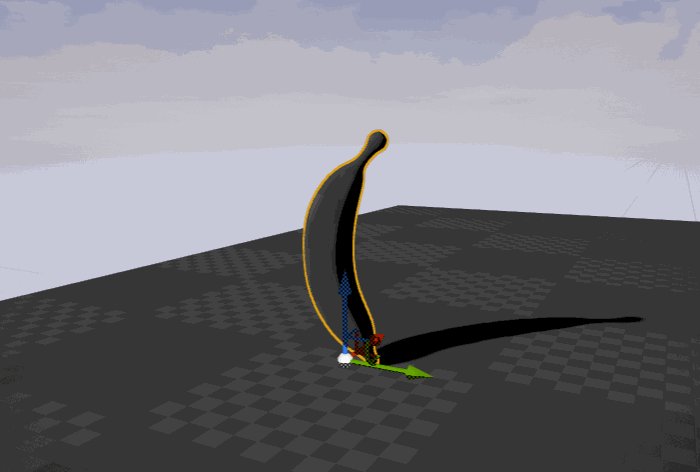
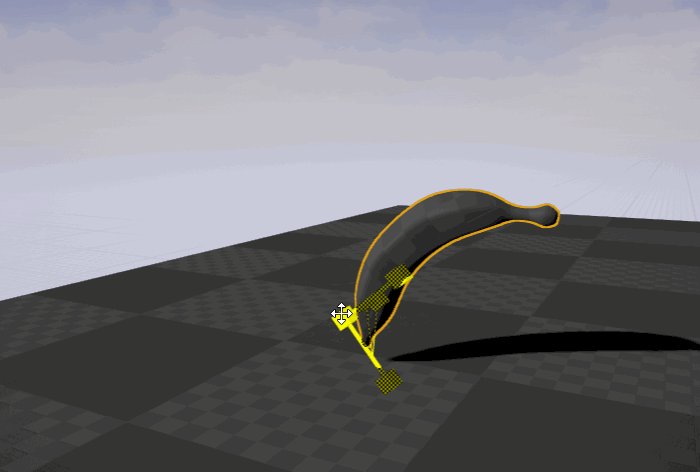
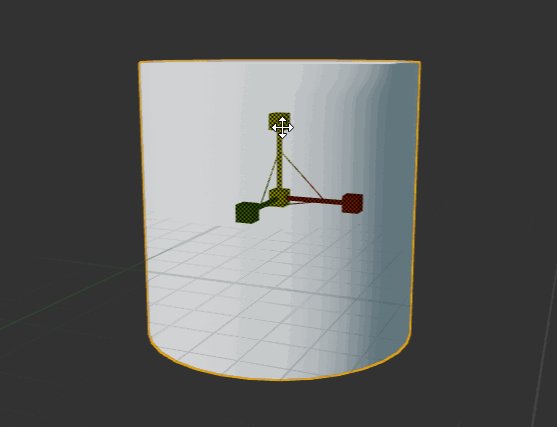
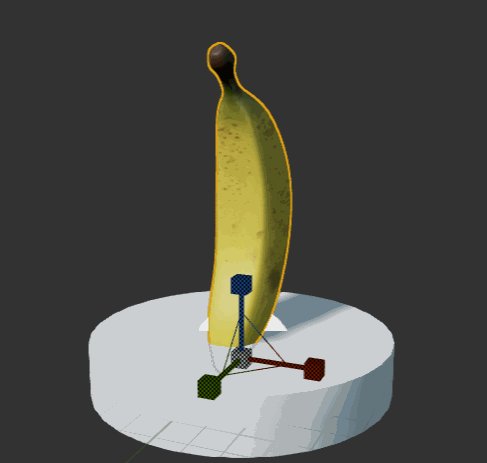
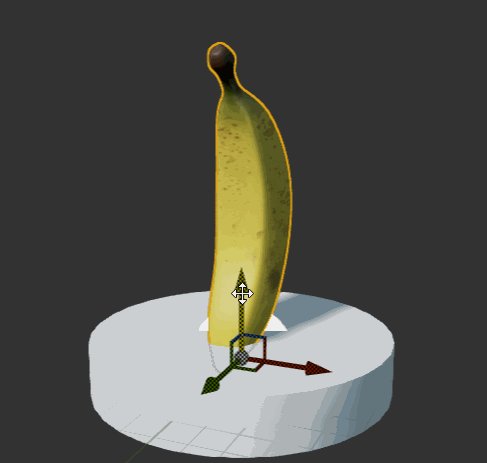
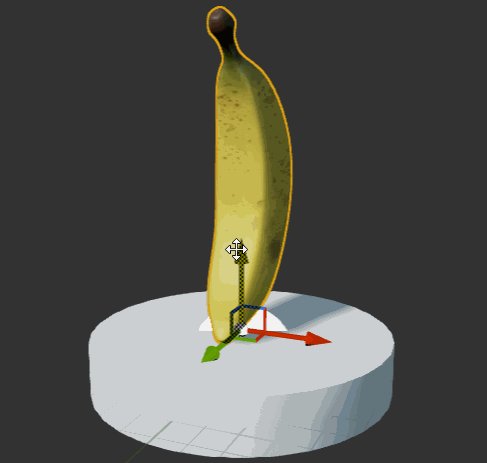
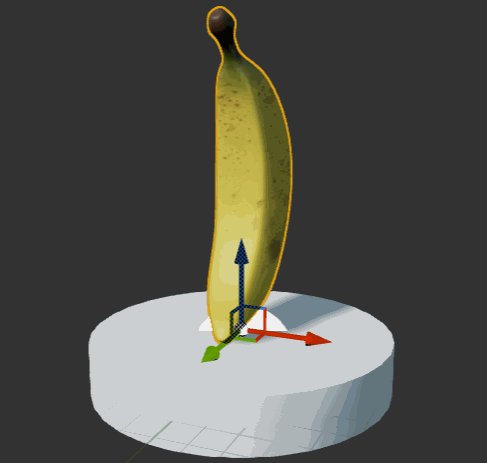
Переместите банан, если он находится в неправильном положении. Для этого активируйтеманипулятор перемещения, нажавW, а затем переместите его вверх.

Про ноды Blueprint
Теперь нужно сделать так, чтобы поворотный стол вращался. И здесь нам потребуютсяноды Blueprint.
В отличие от своих близких родственников — нодов материалов — ноды Blueprint имеют особые контакты, называемые контактамиExecution. Контакт слева — это вход, контакт справа — выход. У всех нодов есть хотя бы по одному входу и выходу.
Если нод имеет контакт входа, то его нужно подключить, чтобы он заработал. Если нод не поключен, все последующие ноды не будут выполняться.
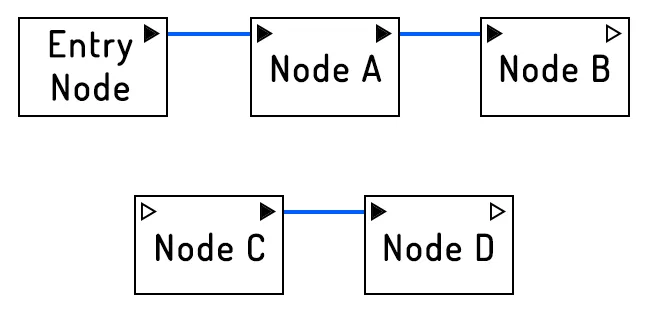
Вот пример:

Node AиNode Bбудут выполняться, потому что у их входных контактов есть подключение.Node CиNode Dникогда не выполняются, потому что входной контактNode Cне имеет подключения.
Вращение поворотного стола
Прежде чем начать, давайте посмотрим на панель Components. Можно заметить, что уCylinderиStatic Meshесть отступ, а уDefaultSceneRoot— нет, потому что ониподключеныкDefaultSceneRoot.

Если переместить, повернуть или отмасштабировать корневой компонент, то тоже самое произойдёт и с прикреплёнными к нему компонентами. Благодаря этому поведению можно поворачиватьCylinderиStatic Meshодновременно, а не по отдельности.
Создание нода
Чтобы приступить к созданию скриптов, переключитесь назад на вкладкуEvent Graph.
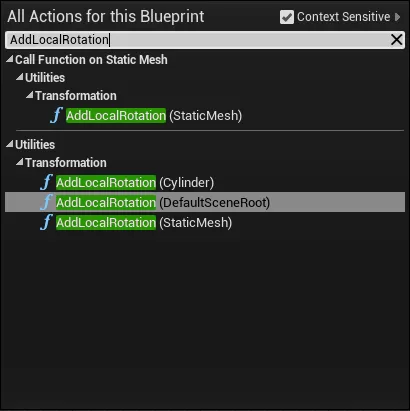
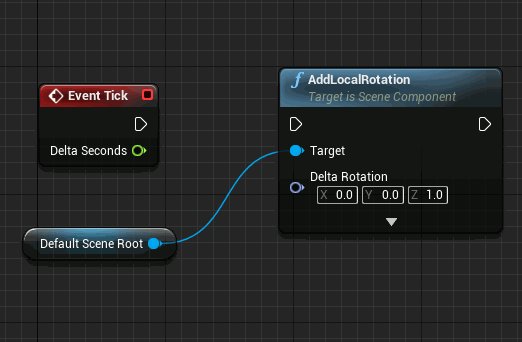
Реализация вращения объекта настолько проста, что требует всего одного нода.Нажмите правой клавишейна пустое пространство в графе, чтобы открыть меню доступных нодов. НайдитеAddLocalRotation. Нам нужно поворачивать основание и банан, поэтому мы просто будем вращать корневой компонент. ВыберитеAddLocalRotation (DefaultSceneRoot).
Примечание:если нода нет в списке, снимите флажокContext Sensitiveв правом верхней части меню.

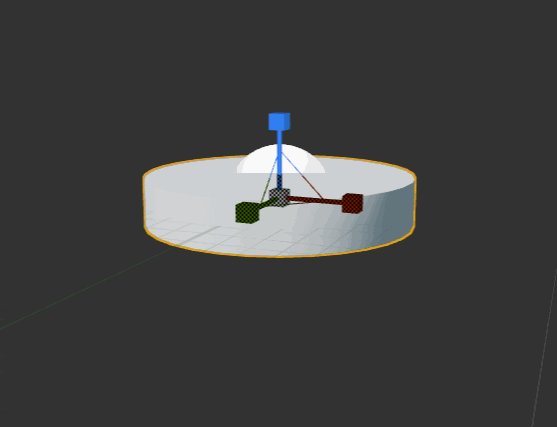
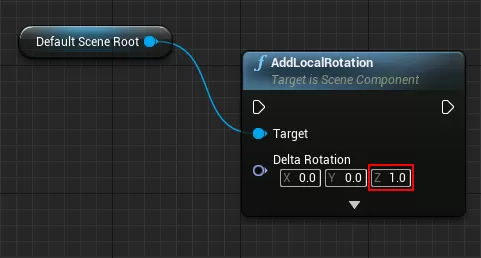
В вашем графе теперь появится новый нодAddLocalRotation. ВходTargetавтоматически подключится к выбранному компоненту.
Чтобы задать значение вращения, перейдите к входуDelta Rotationи измените значениеZна1.0. Благодаря этому Blueprint сможет выполнять вращение относительно оси Z. Чем выше значения, тем быстрее будет вращаться стол.

Чтобы поворотный стол вращался постоянно, нужно вызыватьAddLocalRotationв каждом кадре. Для выполнения нода в каждом кадре воспользуемся нодомEvent Tick. Он уже находится в графе. Если его нет, то создайте его тем же способом, что и ранее.
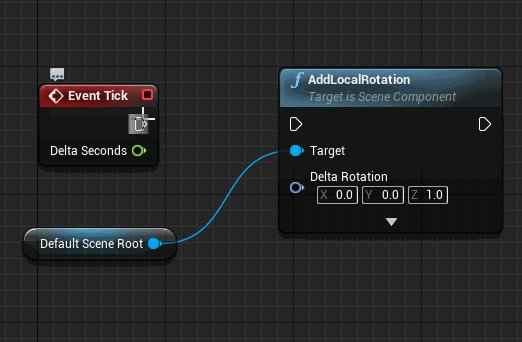
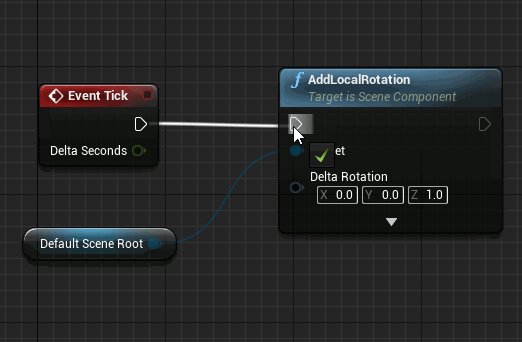
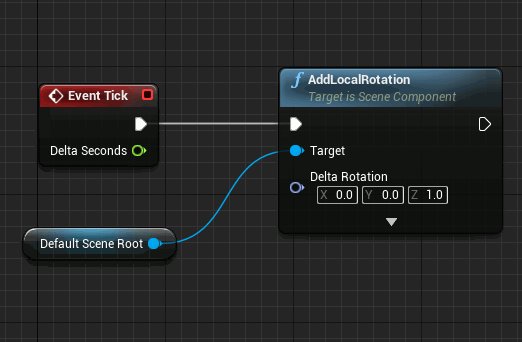
Перетащите выходной контакт нодаEvent Tickко входному контакту нодаAddLocalRotation.

Примечание:в этой реализации скорость вращения зависит от частоты кадров. Это значит, что поворотный стол на медленных компьютерах будет вращаться с меньшей скоростью, и наоборот. Для туториала это нас вполне устраивает, потому что я не хочу ничего усложнять, но в будущем я покажу, как это исправить.
Наконец, перейдите в Toolbar и нажмите наCompile, чтобы обновить Blueprint, а затем закройте Blueprint editor.

Добавление Blueprints на уровень
Прежде чем добавлять Blueprint, вернитесь ко Viewport в основном редакторе и удалите модель банана. Для этого выберите модель, а затем выберитеEdit\Deleteили нажмите клавишуDelete.
Добавление Blueprint — это тот же процесс, что и добавление меша. Удерживайтелевую клавишу мышина файле иперетащитеего во Viewport.
Перейдите к Toolbar и нажмитеPlay, чтобы увидеть результаты своих трудов!

Примечание:если вы не удалите исходную модель банана, то можете получить предупреждение о необходимости перестройки освещения. Если удалить модель, то ошибка больше не будет проявляться.
Что делать дальше?
Готовый проект можно скачатьотсюда.
В этой части туториала вы многое узнали, но это только небольшая часть Unreal. Если вы хотите продолжить изучение, то можете перейти сразу кследующей части туториала, в которой мы подробнее рассмотрим Blueprints.