Как и в реальном мире, в играх есть множество объектов, каждый со своим внешним видом. В Unreal Engine этот внешний вид зависит от материалов. Какой цвет имеет объект? Прозрачен ли он? Блестит ли? Все эти свойства задаются материалами.
Материалы используются почти для любого визуального элемента в Unreal Engine. Материалы можно наносить на любые объекты, включая меши, частицы и элементы UI.
В этой части туториала вы научитесь следующему:
- Управлять текстурами, изменяя их яркость и цвет
- Использовать экземпляры материалов для быстрого создания вариаций
- Использовать динамические экземпляры материалов для изменения цвета аватара при собирании игроком предметов
В этой части мы будем использовать редакторы материалов и Blueprint. Если вам они незнакомы, то прочитайте части, посвящённыеознакомлению с движкомиBlueprints.
Примечание:эта статья является одной из восьми частей туториала по Unreal Engine:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Приступаем к работе
Скачайтезаготовку проектаи распакуйте её. Чтобы открыть проект, перейдите в папку проекта и откройтеBananaCollector.uproject.
Примечание:если откроется окно, сообщающее, что проект создан в более ранней версии Unreal editor, то всё в порядке (движок часто обновляется). Можно или выбрать опцию создания копии, или опцию преобразования самого проекта.
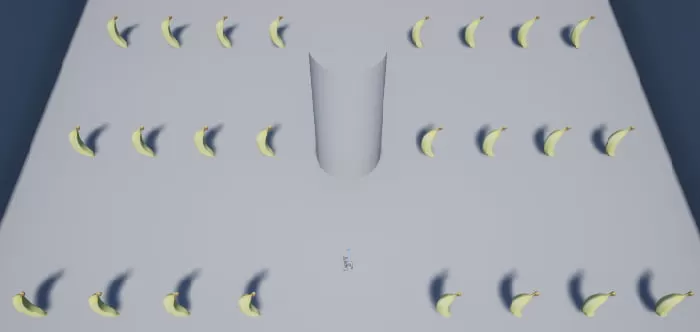
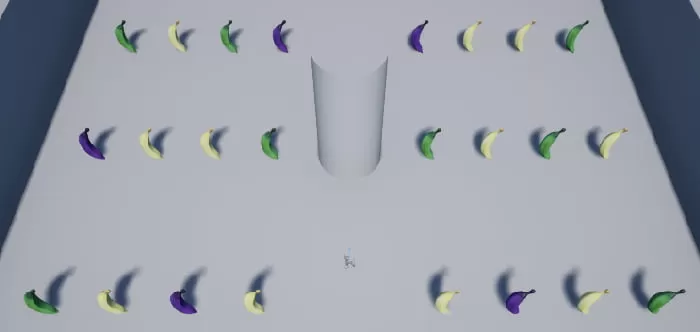
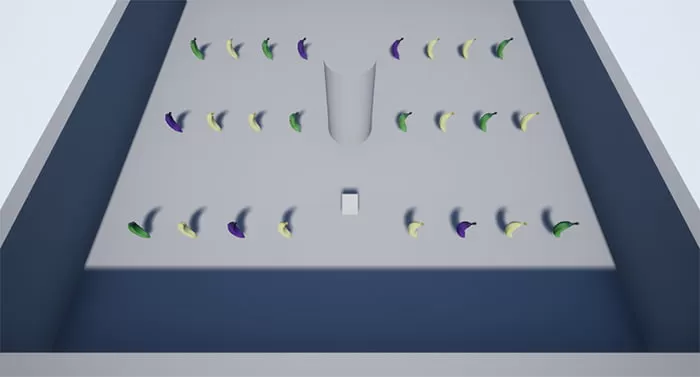
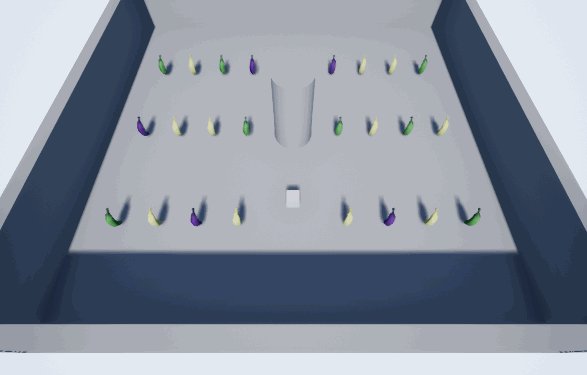
Вы увидите небольшую область, в которой расположены бананы. НажмитеPlay, чтобы управлять красным кубом с помощью клавишW,A,SиD. Собирать бананы можно, касаясь их.

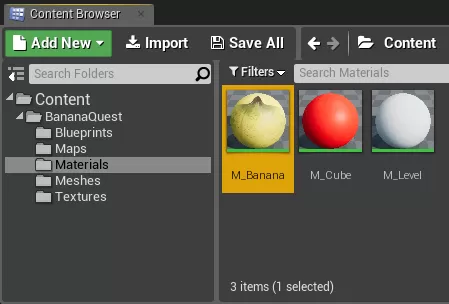
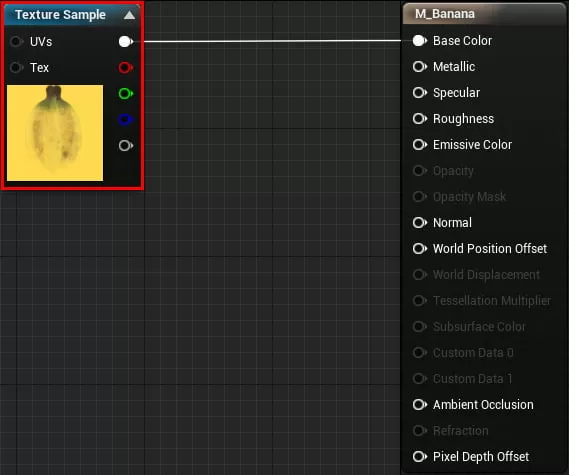
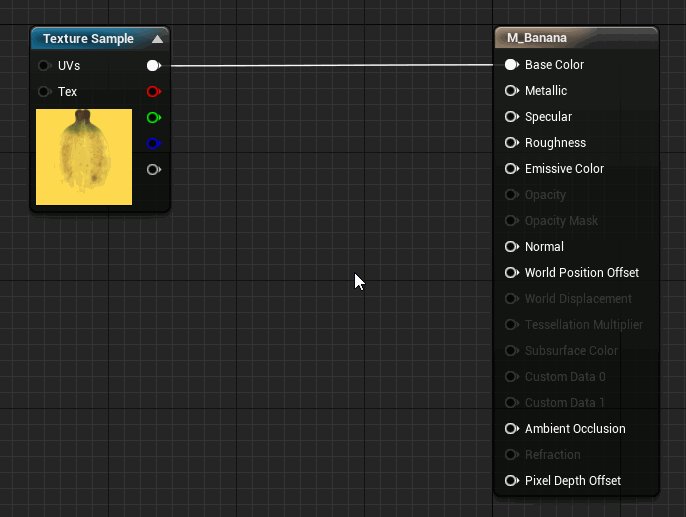
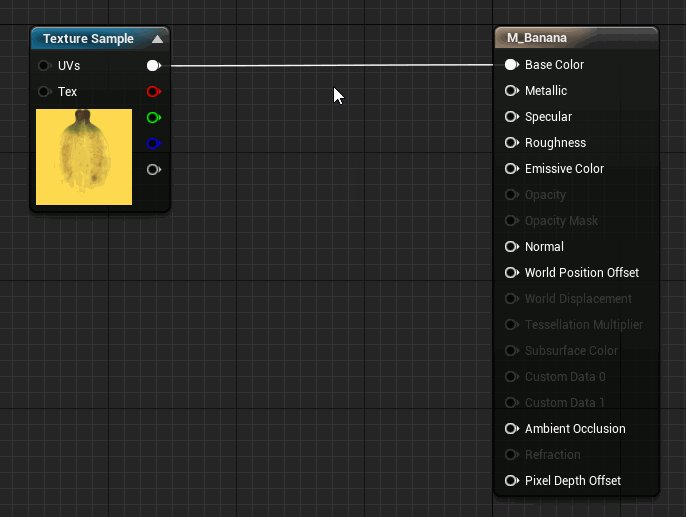
Для начала давайте изменим материал банана, чтобы менять его яркость. Перейдите в папкуMaterialsидважды нажмитенаM_Banana, чтобы открыть его в редакторе материалов.

Чтобы отрегулировать яркость банана, нам нужно управлять его текстурой.

Управление текстурами
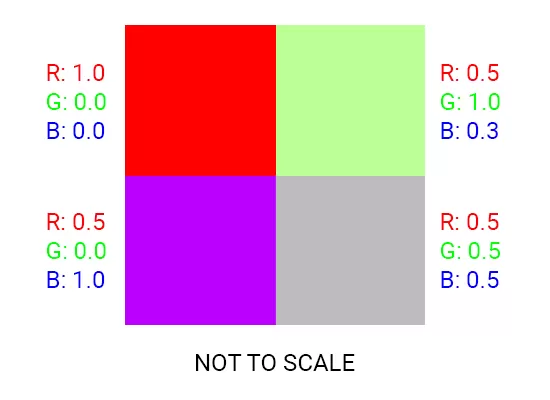
По своей сущности текстура является изображением, а изображение — это набор пикселей. В цветном изображении цвет пикселя определяется егокрасным ®,зелёным (G)исиним (B)каналами.
Ниже представлен пример изображения 2×2 с указанными для каждого пикселя значениями RGB.

Примечание:в Unreal Engine каналы RGB имеют интервал значений от 0.0 до 1.0. Однако в большинстве других приложений каналы RGB имеют интервал от 0 до 255. Это просто разные способы отображения одинаковой информации и они не означают, что интервал цветов Unreal Engine меньше.
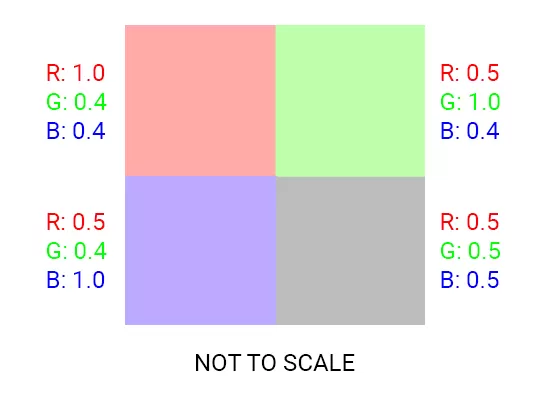
Управление текстурой осуществляется выполнением операций над каждым пикселем текстуры. Операции могут быть даже простыми, например, добавлением значения к каналам.
Ниже представлен пример ограничения каждого канала в интервале от 0.4 до 1.0. Благодаря этому увеличивается минимальное значение каждого канала, что делает каждый цвет ярче.

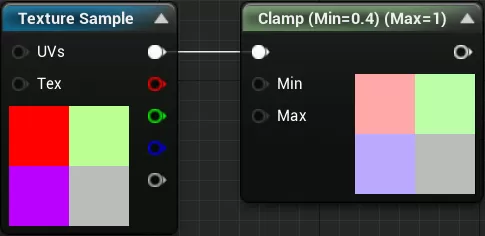
Вот как это можно сделать в редакторе материалов:

Теперь можно использовать нодMultiplyдля регулировки яркости текстуры.
Нод Multiply
Нод Multiply делает именно то, что следует из его названия: он умножает один вход на другой вход.
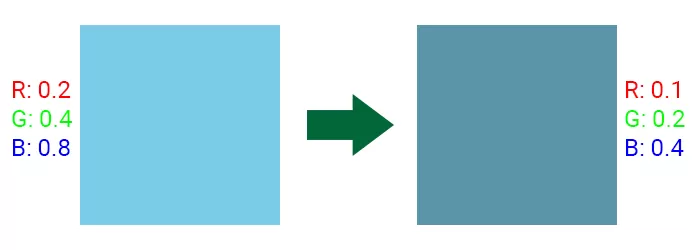
С помощью умножения можно изменять яркость пикселя, не затрагивая его оттенок или насыщенность. Ниже представлен пример уменьшения яркости наполовину умножением каждого канала на 0.5.

Выполнив эту операцию для каждого пикселя, мы можем изменить яркость всей текстуры.

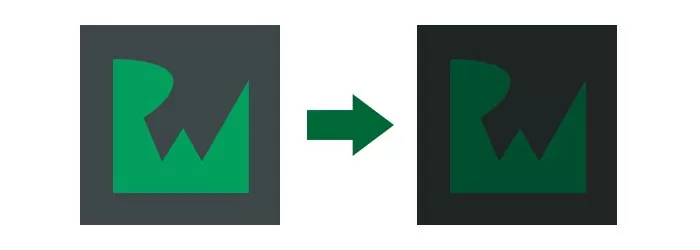
Мы не будем рассматривать это в туториале, но вы можете использовать нод Multiply в сочетании с текстурой-маской. С помощью маски можно указать, какие области базовой текстуры должны быть темнее. Вот пример наложения маски из текстуры плитки на текстуру камня:

Наложение маски работает, потому что градации серого представляют собой интервал от 0 (чёрный) до 1 (белый).

Белые области имеют полную яркость, потому что каналы умножены на 1. Серые области темнее, потому что каналы умножаются на значения меньше 1. Чёрные области не имеют яркости, потому что каналы умножены на 0.
Теперь настало время воспользоваться нодом Multiply.
Регулировка яркости текстур
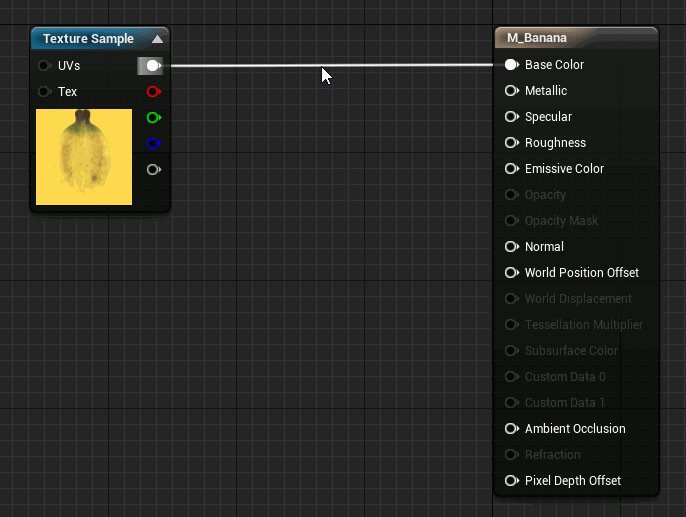
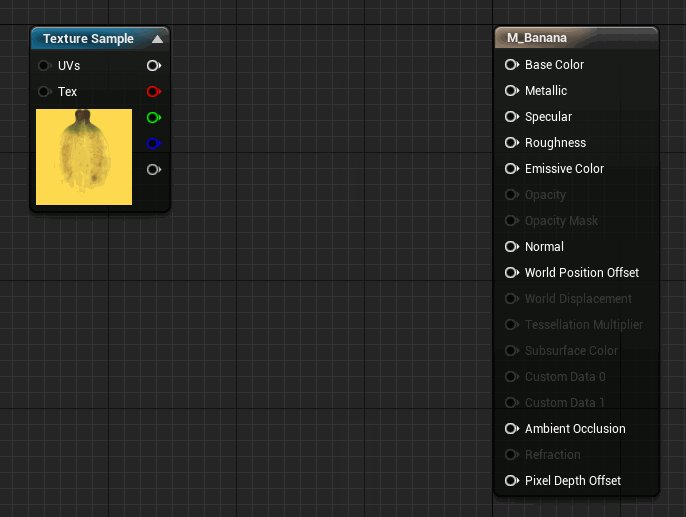
Разорвите связь между нодомTexture Sampleи контактомBase Color. Это можно сделать,нажав правой клавишей мышина любой контакт и выбравBreak Link(s). Или же можно удерживать клавишуAltинажать левой клавишей мышина соединяющей линии.

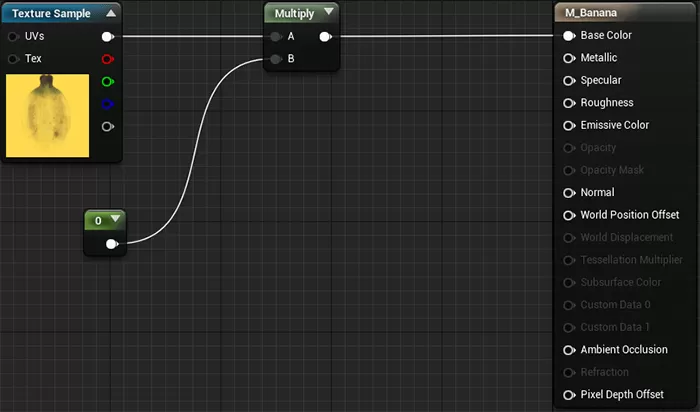
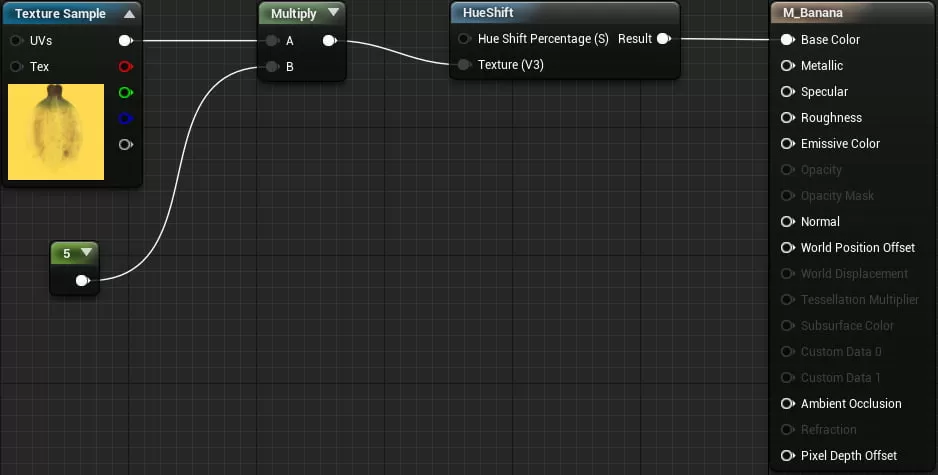
Создайте нодMultiplyиConstant. Их можно создать быстро, удерживая клавишуM(для нода Multiply) или клавишу1(для нода Constant) илевой клавишей мышина пустом пространстве в графе. После этого соединение должно выглядеть следующим образом:

Такая схема будет итеративно обходить каждый пиксель и умножать каждый канал на значение нодаConstant. Наконец, получившаяся текстура будет выведена какBase Color.
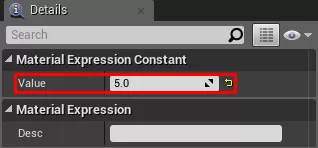
Пока получившаяся текстура будет чёрной, потому что множитель равен нулю. Для изменения значения множителя выберите нодConstantи перейдите в панель Details. Введите в полеValueзначение5.

НажмитеApplyи вернитесь к основному редактору. Вы увидите, что бананы теперь стали намного ярче.

Давайте разнообразим сцену, добавив бананы разного цвета. Конечно, можно создавать новый материал для каждого цвета, но проще создатьэкземпляр материала.
Об экземплярах материалов
Экземпляр материала — это копия материала. Все изменения, вносимые в базовый материал, отображаются также и на экземпляре материала.
Экземпляры материалов очень удобны, потому что в них можно вносить изменения без рекомпиляции. При нажатии Apply на материале вы могли заметить, что показывается уведомление о том, что компилируются шейдеры.

Для простых материалов этот процесс занимает всего несколько секунд. Однако для сложных материалов время компиляции может быть значительно больше.

Экземпляры материалов удобно применять в следующих случаях:
- При наличии сложного материала, в который нужно быстро внести изменения
- Необходимо создать вариации базового материала. Это может быть что угодно — изменение цвета, яркости или даже самой текстуры.
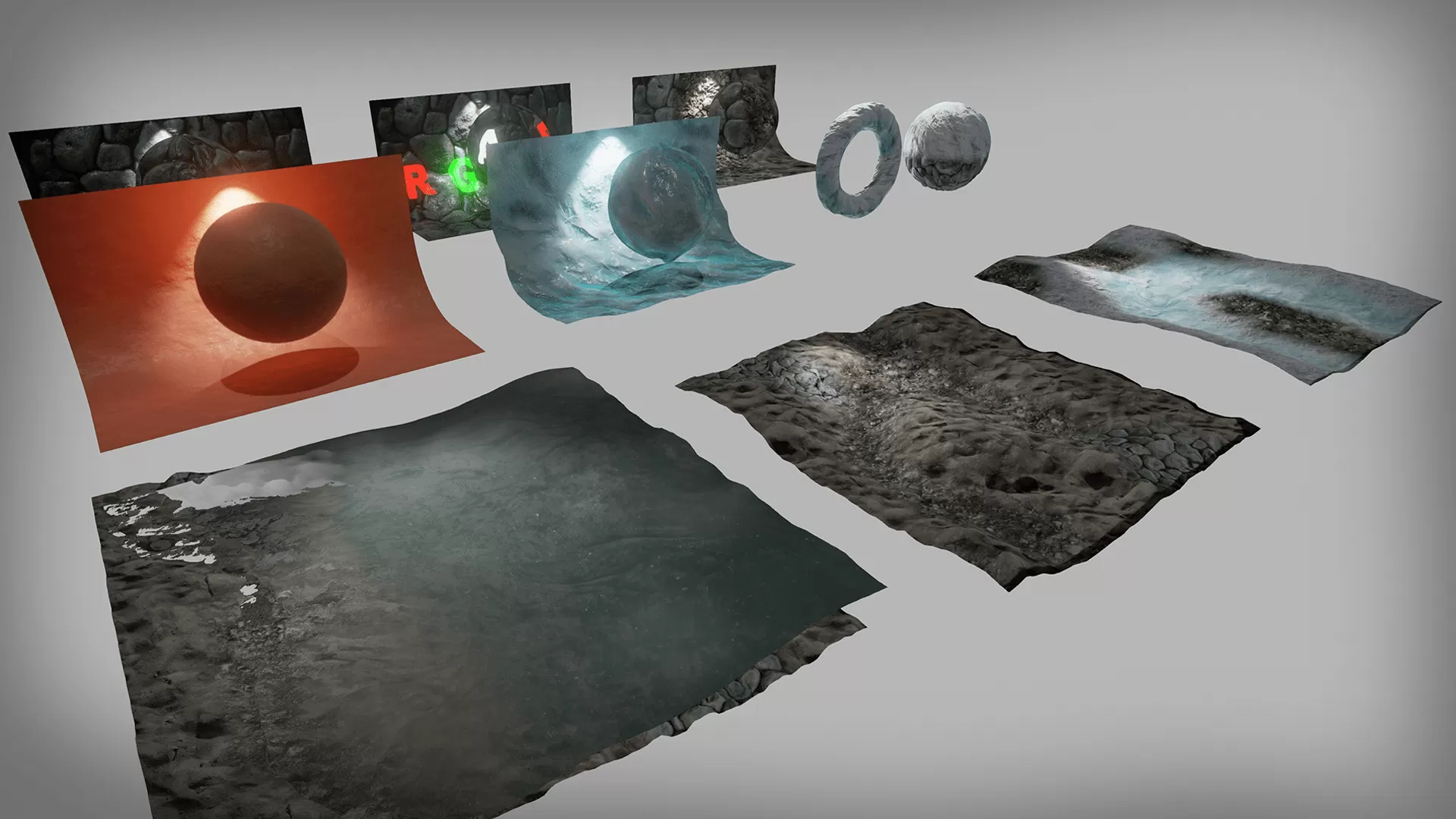
Ниже показан пример сцены, в которой используются экземпляры материалов для создания вариаций цвета. Все экземпляры имеют одинаковый базовый материал.

Прежде чем создать экземпляр, нам нужно создатьпараметрыв базовом материале. Они будут отображаться в экземпляре материала и позволят настраивать свойства материала.
Создание параметров материалов
Вернитесь в редактор материалов и выберите материалM_Banana.
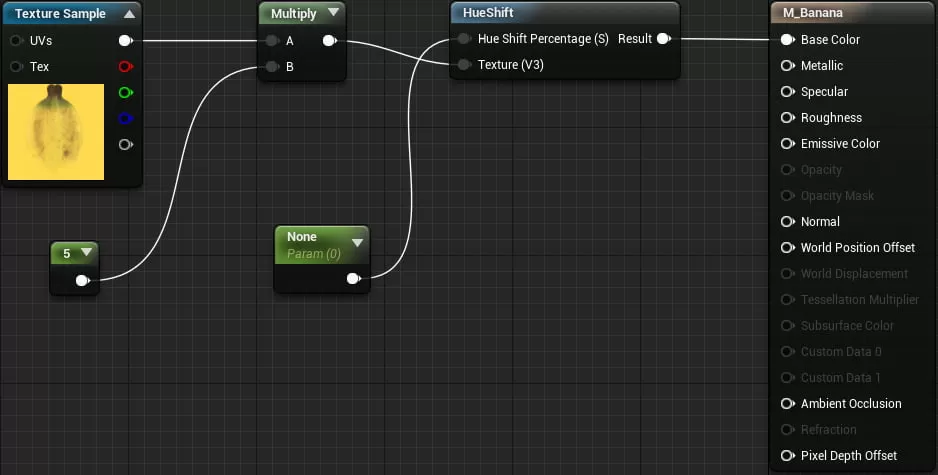
Во-первых, нам нужен нод, меняющий оттенок текстуры. Для этого можно использовать нодHueShift. Добавьте его в граф и соедините следующим образом:

Разорвите соединение между нодом Multiply и нодом M_Banana, удерживая клавишу Alt и нажав левой клавишей мыши на соединительной линии.
Нажмите правой клавишей мыши на пустом пространстве в blueprint, найдите нод HueShift и выберите его.
Соедините «провода» так, как показано на схеме ниже.
Теперь нам нужно создать нодScalar Parameter. В этом ноде хранится единственное значение и его можно будет изменять в экземпляре материала. Этот нод можно быстро создать, удерживая клавишуSинажав левой клавишей мышина пустом пространстве в графе. После создания нода соедините его с контактомHue Shift Percentage (S)нодаHueShift.

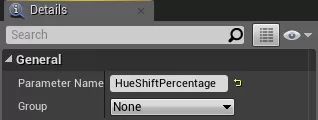
Неплохо также будет давать названия параметрам. Выберите нодScalar Parameterи перейдите в панель Details. ИзменитеParameter NameнаHueShiftPercentage.

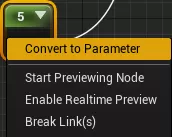
Можно также преобразовать ноды Constant в Scalar Parameter.Нажмите правой клавишей мышина добавленный ранее нодConstant, а затем выберитеConvert to Parameter. Переименуйте параметр вBrightness.

Теперь мы создадим экземпляр материала.
Создание экземпляра материала
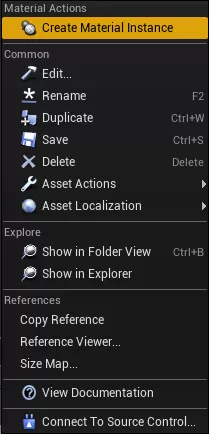
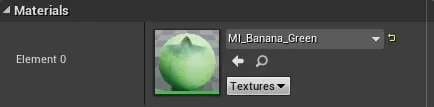
Перейдите в Content Browser и выберите папкуMaterials.Нажмите правой клавишей мышинаM_Bananaи выберитеCreate Material Instance. Переименуйте новый ассет вMI_Banana_Green.

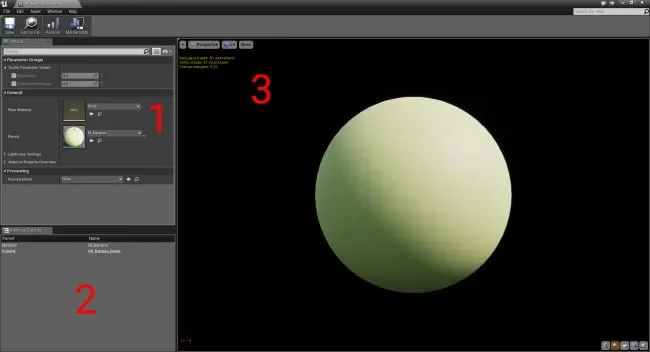
Дважды нажмитенаMI_Banana_Green, чтобы открыть его. При этом он откроется в редакторе экземпляров материалов.
Редактор экземпляров материалов состоит из трёх панелей:

- Details:здесь отображаются параметры и другие общие настройки
- Instance Parents:отображает список родительских материалов текущего экземпляра. В этом случае единственным родительским материалом являетсяM_Banana
- Viewport:содержит меш предварительного просмотра, на котором показывается экземпляр материала. Можно вращать камеру, удерживаялевую клавишу мышииперемещаямышь. Масштабирование выполняетсяпрокруткойколёсика мыши.
Чтобы увидеть изменения на меше банана, перейдите в панель Details и найдите разделPreviewing.Нажмите левой клавишей мышинараскрывающийся списокрядом сPreview Meshи выберитеSM_Banana. Теперь вы будете видеть вместо сферы меш банана.

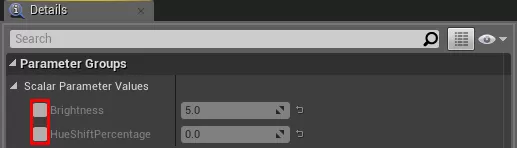
Теперь мы изменим параметры, чтобы сменить цвет банана на зелёный. Чтобы сделать параметры редактируемыми,нажмите левой клавишей мышинафлажокрядом с каждым параметром.

Укажите дляBrightnessзначение0.5, а дляHueShiftPercentage— значение0.2. В результате у вас получится следующее:

Мы создали экземпляр материала, теперь можно применить его на некоторые из бананов! Закройте экземпляр материала и перейдите во Viewport основного редактора.
Применение экземпляра материала
Располагаемые в сцене акторы можно редактировать индивидуально. Это значит, что если вы измените материал для одного банана, то это не повлияет на остальные. Можно воспользоваться этим, чтобы изменить цвет некоторых бананов на зелёный.
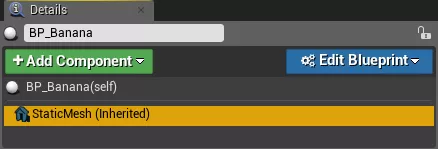
Выберите любой банан и перейдите в панель Details. В списке компонентов выберите компонентStaticMesh.

В панели Details отобразятся свойства компонентаStaticMesh. Измените материал наMI_Banana_Green.

Повторите процесс ещё несколько раз для лучшего распределения жёлтых и зелёных бананов. Попробуйте создать ещё один экземпляр материала, чтобы у вас были и фиолетовые бананы!

Динамически изменяемые материалы
Материалы не обязательно должны быть только косметическими: можно использовать их и для помощи в геймдизайне. Сейчас мы разберёмся, как динамически изменять цвет куба с белого до красного, когда игрок собирает бананы.
Прежде чем создавать экземпляр материала, нужно будет настроить материал куба.
Убедитесь, что находитесь в папкеMaterialsидважды щёлкнитенаM_Cube, чтобы открыть его.
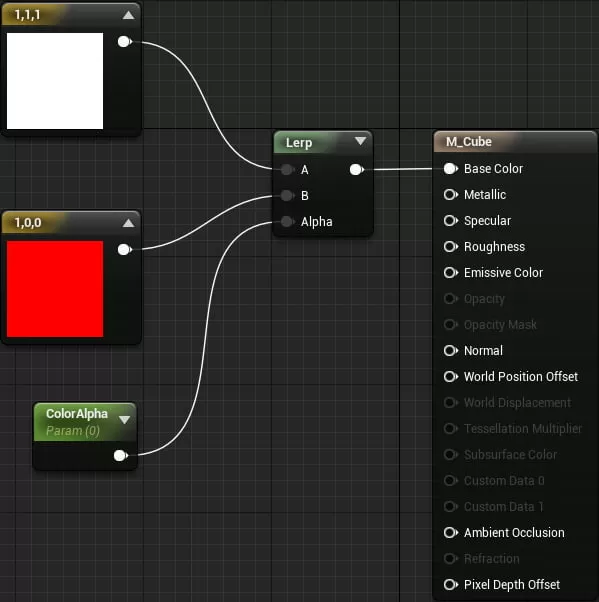
Во-первых, нам нужен способ создания цветов. К нодуBase Colorподсоединён нодConstant3Vector. Эти ноды идеально подходят для выбора цветов, потому что у них есть красный, зелёный и синий каналы.

Поскольку красный цвет уже был создан, мы создадим белый цвет. Добавьте ещё один нодConstant3Vector. Это можно сделать быстро, удерживая клавишу3инажав левой клавишей мышина пустом пространстве в графе.
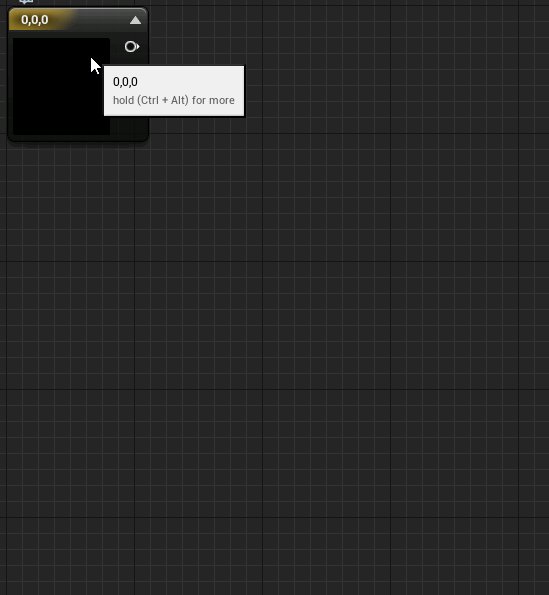
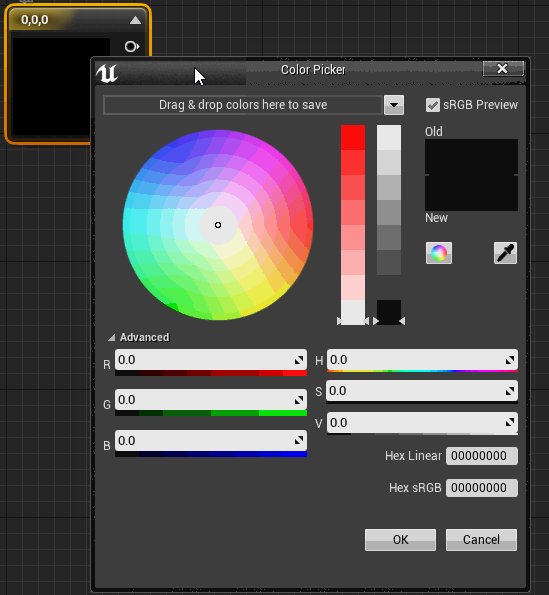
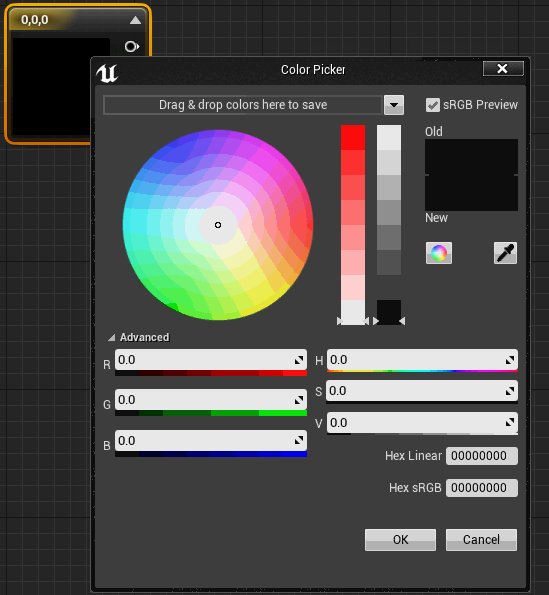
Откройте инструмент выбора цвета,дважды щёлкнувна нодConstant3Vector.

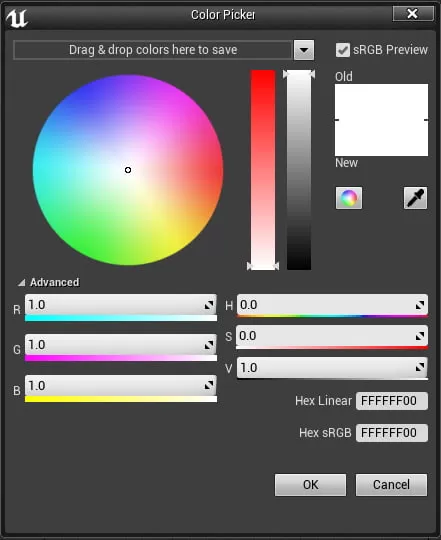
Выберите белый цвет, или с помощью ползунков, или введя значение1.0для каналовR,GиB. Затем нажмите кнопкуOK.

Чтобы изменить цвет с белого на красный, нам нужен способ создания плавного перехода между ними. Есть простой способ его реализации —линейная интерполяция.
Что такое «линейная интерполяция»?
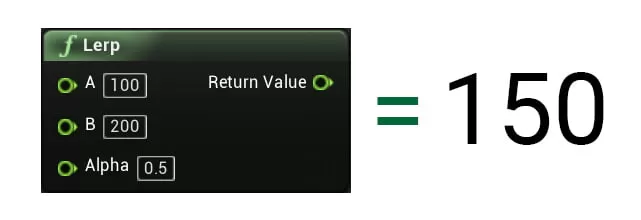
Линейная интерполяция — это способ нахождения значений между A и B. Например, можно использовать линейную интерполяцию для нахождения значения посередине между 100 и 200.

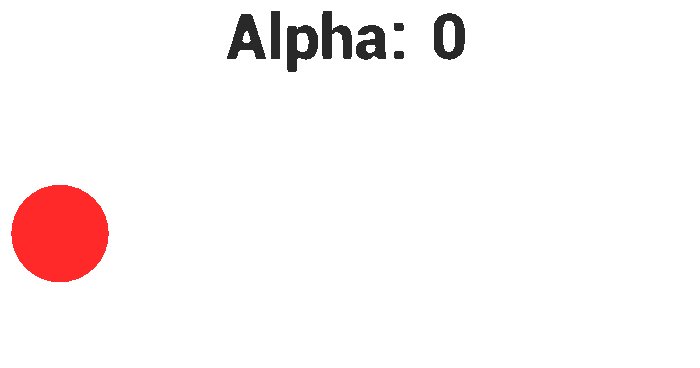
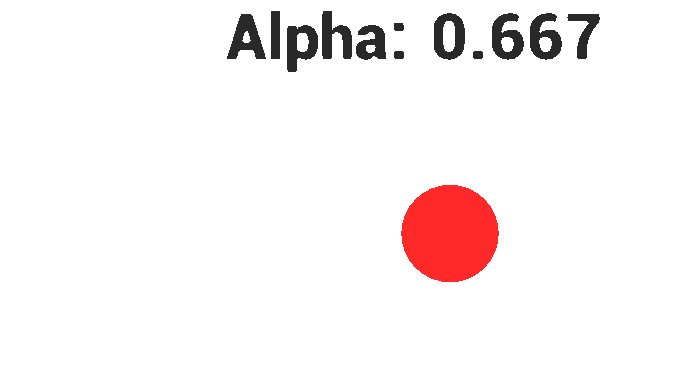
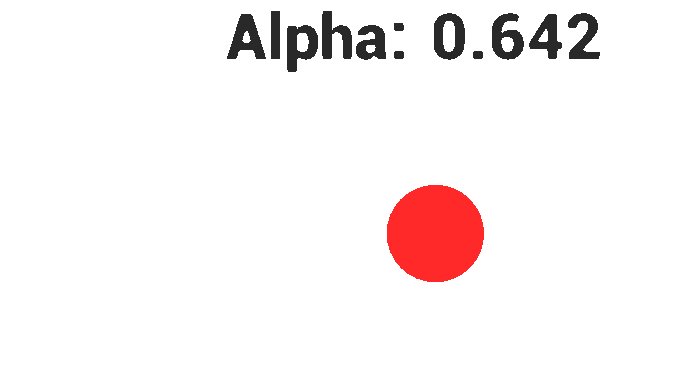
Линейная интерполяция становится ещё более мощным инструментом, если можно управлять alpha. Мы можем воспринимать alpha как процент между A и B. Alpha = 0 вернёт значение A, а alpha = 1 — значение B.
Например, можно увеличивать alpha постепенно, чтобы плавно перемещать объект из точки A в точку B.

В этом туториале мы будем управлять alpha с помощью количества собранных бананов.
Использование нода LinearInterpolate
Во-первых, добавим нодLinearInterpolate. Это можно сделать быстро, удерживая клавишуLинажав левой клавишей мышина пустом пространстве в графе.

Затем создадим нодScalar Parameterи назовём егоColorAlpha. Соединим ноды следующим образом (заметьте, что белый теперь находится сверху):

Подведём итог: нодLinearInterpolateбудет выводить значение входного значенияA. Так происходит потому, что начальное значениеalphaравно0. При приближенииalphaк1, выходное значение будет приближаться ко входному значениюB.
Материал уже готов. Нам ещё предстоит многое сделать, но чтобы посмотреть, что у нас получилось, нажмите наApplyи закройте редактор материалов. Если нажатьPlay, то вы увидите, что теперь куб не красный, а белый.

О динамических экземплярах материалов
В отличие от обычного экземпляра, динамический экземпляр материала можно изменять во время игрового процесса. Это можно делать с помощью Blueprints или C++.
Динамические материалы можно использовать различными способами, например, изменять прозрачность объекта, чтобы делать его невидимым. Или менять блеск объекта, когда он становится мокрее.

Ещё один хороший аспект динамических экземпляров материалов заключается в том, что их можно изменять индивидуально.
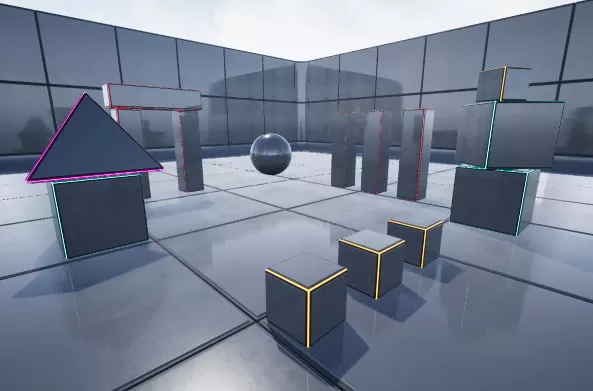
Ниже представлен пример обновления отдельных экземпляров для наложения маски на области объекта.

Давайте начнём с создания динамического экземпляра материала.
Создание динамического экземпляра материала
Динамические экземпляры материалов можно создавать только во время процесса игры. Для этого можно использовать Blueprints (или C++).
В Content Browser перейдите в папкуBlueprintsидважды щёлкнитенаBP_Player, чтобы открыть его.

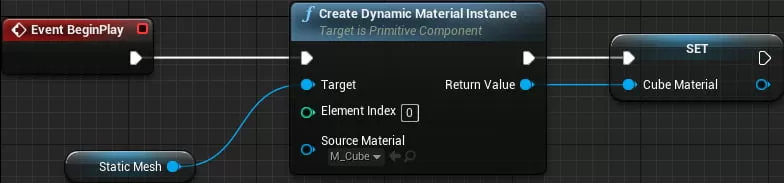
Первое, что мы сделаем — это создадим новый динамический экземпляр материала и затем применим его к мешу куба. Логично будет делать это, когда Unreal спаунит актора, а эту задачу выполняет нодEvent BeginPlay.
Перейдите в Event Graph и найдите нодEvent BeginPlay.

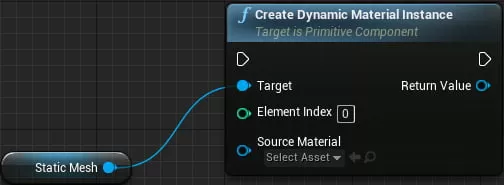
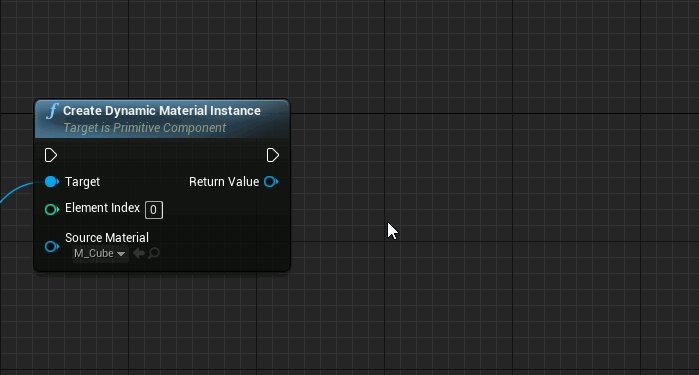
Теперь добавьте нодCreate Dynamic Material Instance (StaticMesh). Этот нод будет одновременно создавать и применять новый динамический экземпляр материала к мешу куба.

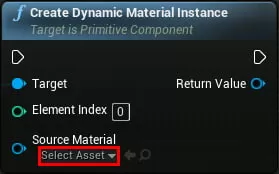
Теперь нам нужно указать, какой материал должен использовать куб. Нажмите нараскрывающийся списоквSource Materialи выберитеM_Cube.

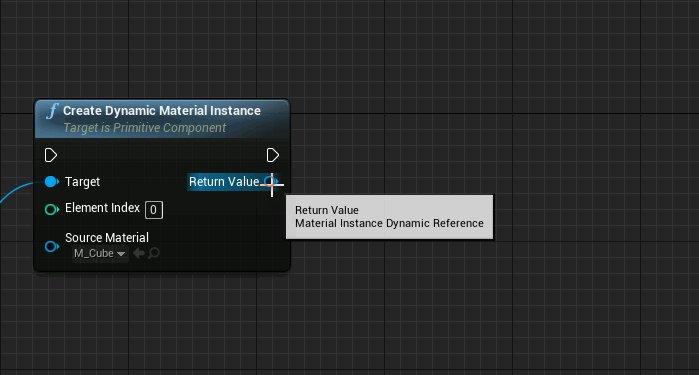
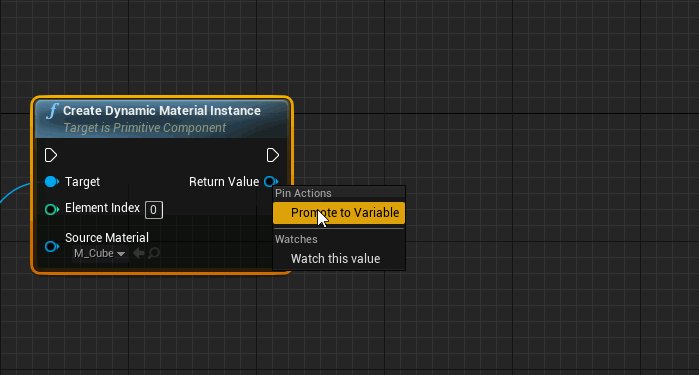
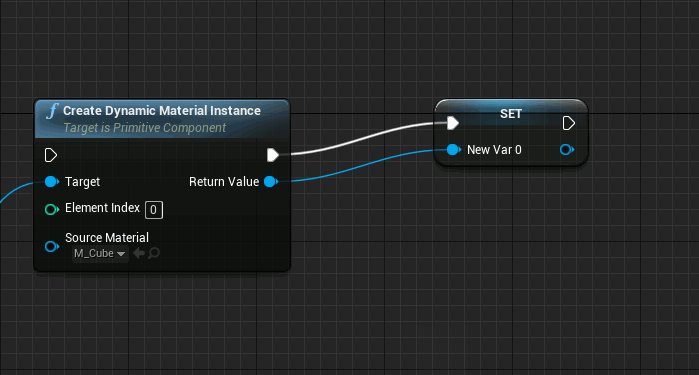
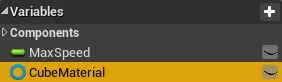
Чтобы удобнее ссылаться на материал, лучше всего хранить его в переменной. Проще всего это сделатьнажав правой клавишей мышина контактReturn ValueнодаCreate Dynamic Material Instance. Затем выберитеPromote to Variable.

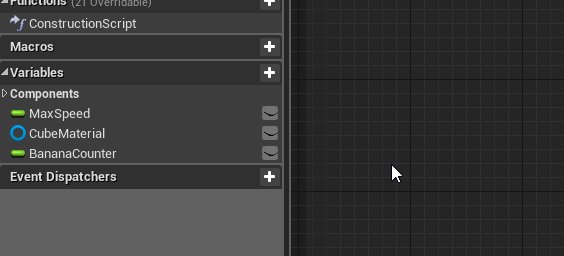
Если заглянуть во вкладку My Blueprint, то вы заметите, что там появилась новая переменная. Переименуйте её вCubeMaterial. Это можно быстро сделать, нажав клавишуF2.

Наконец, соедините нодEvent BeginPlayс нодомCreate Dynamic Material Instance.

Подведём итог: когда Unreal спаунитBP_Player, он создаёт новый динамический экземпляр материала и применяет его к компонентуStaticMesh. Затем он сохраняет материал в переменную под названиемCubeMaterial.
Следующим шагом будет создание счётчика для отслеживания количества собранных бананов.
Создание счётчика бананов
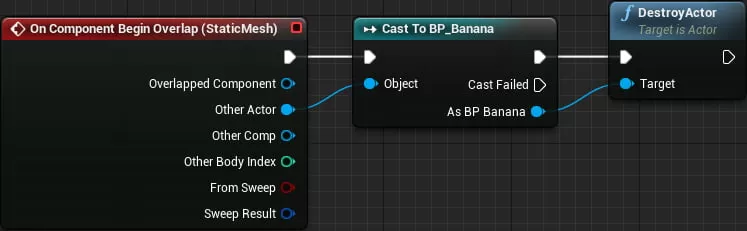
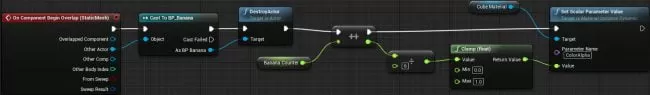
Если немного переместиться от нодаEvent BeginPlay, то можно увидеть следующую схему. Здесь мы будем обновлять счётчик бананов и материал.

НодOn Component Begin Overlapвыполняется, когда куб перекрывает другого актора. Затем нодCast to BP_Bananaпроверяет, является ли перекрываемый актор бананом. Если актор — это банан, то нодDestroyActorуничтожает его и он исчезает из игры.
Первое, что нужно сделать — создать переменную для хранения количества собранных бананов. Позже мы будем увеличивать значение на единицу каждый раз, когда куб касается банана.
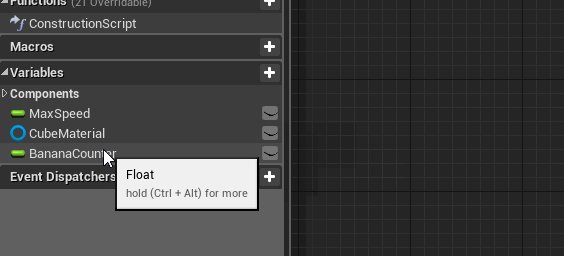
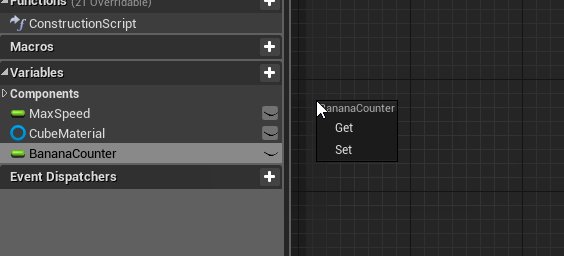
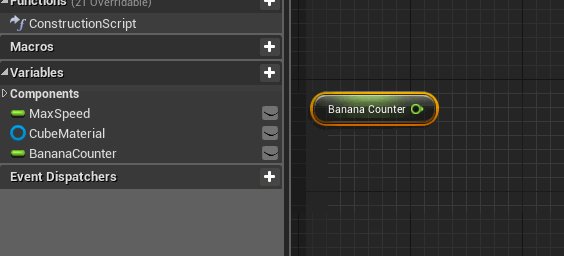
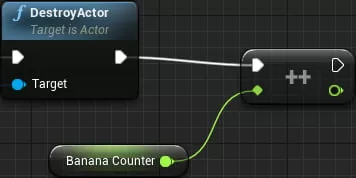
Создайте новую переменнуюFloatи назовите еёBananaCounter.Перетащитепеременную BananaCounter в Event Graph и выберитеGet.


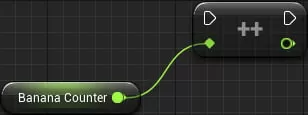
Далее присоедините нодDestroyActorк нодуIncrementFloat.

Теперь, когда игрок будет поднимать банан, переменнаяBananaCounterбудет увеличиваться на единицу.
Если бы мы использовалиBananaCounterв качестве alpha прямо сейчас, то получили бы неожиданные результаты, потому что нодLinearInterpolationожидает значения в интервале от 0 до 1. Можно использовать нормализацию для преобразования счётчика в интервал от 0 до 1.
Для нормализации мы просто разделимBananaCounterна максимальное значение. Это значение равно количеству бананов, которое должен собрать куб, чтобы полностью стать красным.
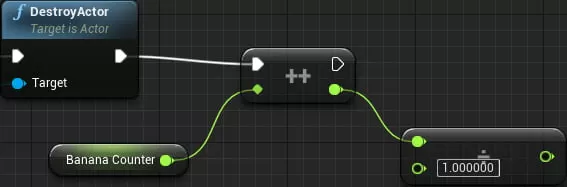
Добавим нодfloat / floatи соединим еговерхнийконтакт с оставшимся контактом нодаIncrementFloat.

Зададим в качественижнеговходного значения нодаfloat / floatзначение6. Это значит, что куб станет полностью красным, когда игрок соберёт шесть бананов.

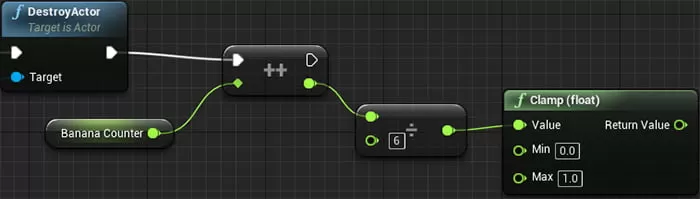
Но есть небольшая проблема. Когда игрок соберёт больше шести бананов, то alpha станет больше единицы. Чтобы исправить это, воспользуемся нодомClamp (float)для ограничения alpha интервалом от 0 до 1.
Добавьте нодClamp (float)и соедините контактValueсправымконтактом нодаfloat / float.

Теперь, когда у нас есть alpha, настало время для передачи её значения материалу.
Обновление материала
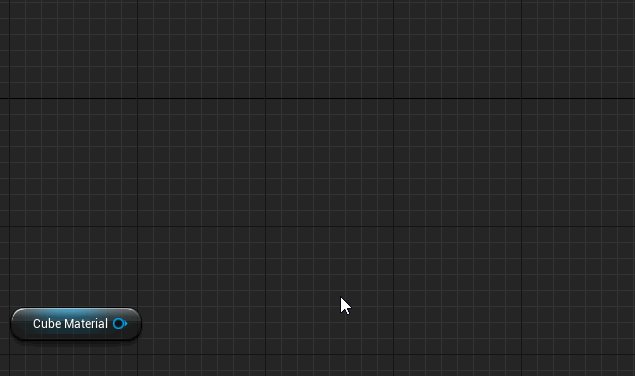
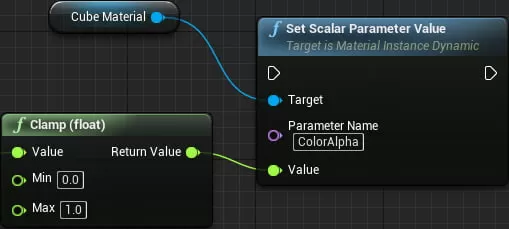
ПеретащитепеременнуюCubeMaterialв Event Graph и выберитеGet.
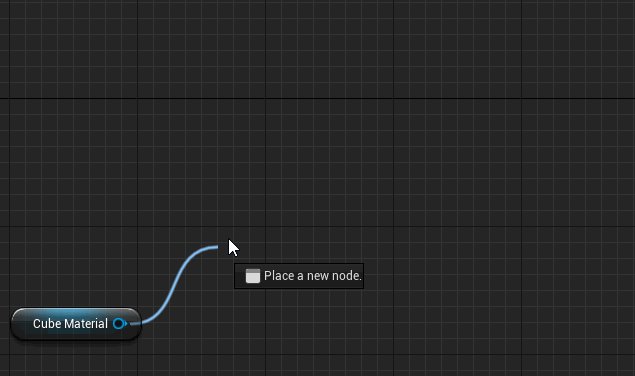
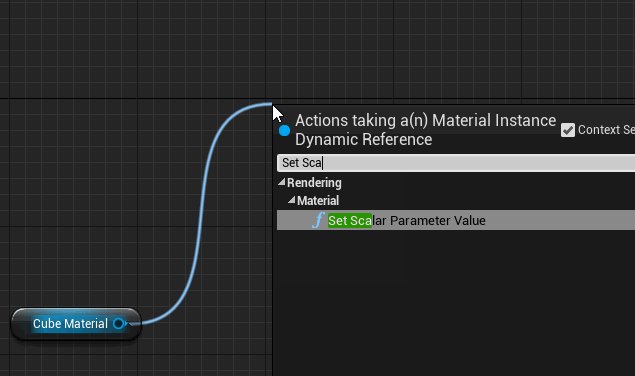
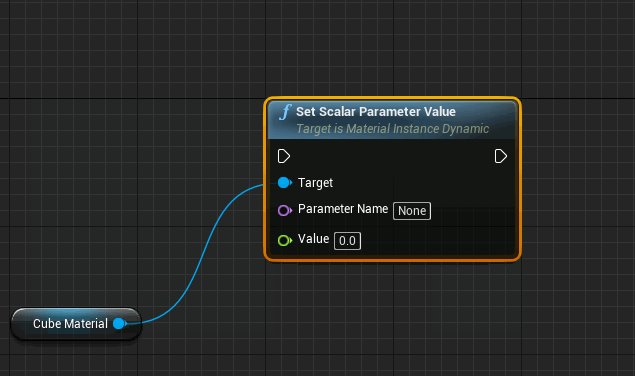
Затемперетащитеконтакт переменнойCubeMaterialна пустое пространство и отпустителевую клавишу мыши. При этом появится список нодов, которые могут использовать переменную этого типа. Любой выбранный нод будет автоматически соединён с переменной. Добавьте нодSet Scalar Parameter Value. Этот нод будет задавать указанному параметру передаваемое значение.

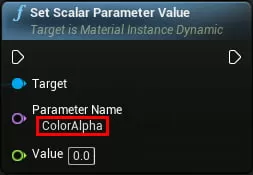
Теперь нужно указать обновляемый параметр. Выберите в полеParameter NameзначениеColorAlpha. Это параметр, который мы создали в материале куба.

Соедините результат нодаClamp (float)с контактом Value нодаSet Scalar Parameter Value.

Наконец, соедините нодIncrementFloatс нодомSet Scalar Parameter Value.

Порядок выполнения будет следующим:
- On Component Begin Overlap (StaticMesh):выполняется, когда меш куба пересекается с другим актором
- Cast to BP_Banana:проверяет, является ли пересекаемый актор бананом
- DestroyActor:если пересекаемый актор является бананом, то уничтожает его
- IncrementFloat:увеличиваетBananaCounterна единицу
- float / float:делит счётчик на заданное число, чтобы нормализировать его
- Clamp (float):ограничивает результат деления, чтобы не могло получиться значение больше 1
- Set Scalar Parameter Value:задаёт параметруColorAlphaматериала куба передаваемое значение. В этом случае значение является нормализированной и ограниченной в интервале версиейBananaCounter
Настало время всё проверить! Нажмите наCompileи закройте Blueprint editor.
Нажмите наPlayи начните собирать бананы. Куб сначала будет белым и постепенно станет краснеть при собирании бананов. Когда вы соберёте шесть бананов, он станет полностью красным.

Куда двигаться дальше?
Готовый проект можно скачатьздесь.
Мне нравятся материалы, потому что это очень мощный инструмент, с помощью которого можно сделать многое. Можно соединять материалы, чтобы создавать сложные материалы наподобие камня с растущим в трещинах мхом. Также можно создавать интересные эффекты, например, показанный в туториале эффект дезинтеграции.
Если вы хотите больше узнать о материалах, то рекомендую прочитать страницуМатериалыв документации Unreal Engine на русском. Изучение возможностей входов позволит вам создавать более сложные материалы.
Советую поэкспериментировать с материалами и протестировать разные ноды (их там много). Лучший способ обучения — попробовать всё самому.
Если вы хотите продолжить изучение, прочитайтеследующий пост в серии туториалов, в котором я расскажу о том, как добавлять в игры элементы UI, например, метки или кнопки.