От автора: приветствую вас, друзья. В этой статье мы с вами начнем знакомиться с наиболее сложным, но и не менее интересным типом данных в JavaScript — речь идет об объектах. Приступим?
Если вы не забыли, то переменную мы с вами сравнивали с ящиком, в который можно положить что угодно, некое значение, но… только одно единственное значение. В любой момент мы можем изменить это значение, но, опять же, это будет все то же единственное значение.
В отличие от обычной переменной, объект можно сравнить с каталогом ящиков, в каждом из которых лежит что-то свое. Каждый ящик подписан и мы легко можем достать из него нужное значение.
Как и в случае с переменной, мы легко можем получить доступ к значению по имени переменной, по названию ящика, в котором находится нужная вещь.
Давайте посмотрим, как объявляется объект. JavaScript предлагает нам два варианта объявления объектов:
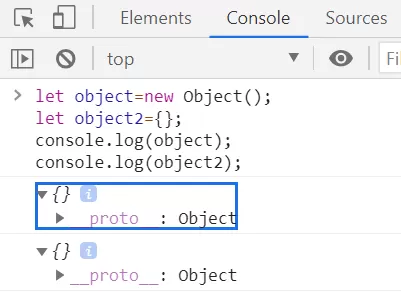
let object=new Object();
let object2={};
console.log(object);
console.log(object2);
Оба способа дадут нам объект, что мы и видим при распечатке в консоль:
Второй способ, как вы заметили, короче и поэтому чаще всего используется именно он. Я также рекомендую вам пользоваться на практике вторым способом объявления объектов.
Итак, как создавать объекты мы уже знаем. Однако пока что создаваемые объекты пусты. Давайте посмотрим, как же что-то положить в тот или иной ящик объекта. Сделать это можно несколькими способами. Первый способ:
| var names={}; names.name1=’John’; names.name2=’James’; console.log(names); |
При распечатке в консоль будет выведено содержимое объекта names:
Как видим, внутри объекта находится два ящика — name1 и name2. Эти ящики называются свойствами объекта. Если вам проще, тогда можете считать, что свойство объекта — это, по сути, обычная переменная.
И второй способ добавления свойств в объект:
| var names={name1:’John’, name2:’James’ }; console.log(names); |
Результат будет аналогичен первому. Как же теперь вывести то или иное свойство объекта. Получить доступ к свойству объекта просто, достаточно обратиться к самому объекту и через точку написать нужное свойство:
| var names={ name1:’John’, name2:’James’ }; console.log(names.name1); console.log(names.name2); |
Достаточно просто, не так ли? На этом мы завершим текущую статью. Если вы хотите больше узнать о JavaScript, тогда рекомендую обратить свое внимание на уроки по JavaScript и отдельный курс по языку JavaScript. Удачи!