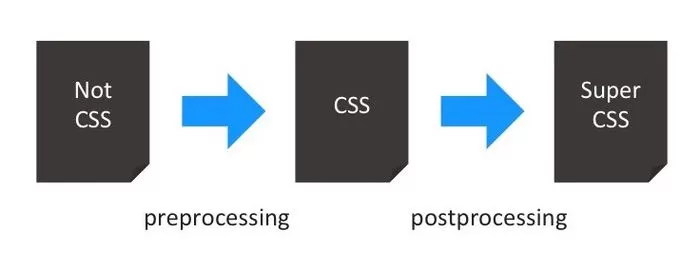
От автора: о концепции препроцессоров в CSS большинство разработчиков или уже знают, или читало. Мы уже разобрали в мельчайших деталях препроцессоры, чтобы помочь разработчикам как можно быстрее освоиться с этой популярной технологией. Но что такое постпроцессоры?
Постпроцессоры – это относительно новый инструмент, работающий схожим образом с препроцессорами в том плане, что постпроцессоры влияют на процесс разработки. Тем не менее, работают данные инструменты с другой стороной CSS разработки.
В этой статье я познакомлю вас с основами постпроцессинга. Вы узнаете, как они работают, зачем их использовать, а также я поделюсь парочкой библиотек и инструментов, которые вам пригодятся.
Читать далее «Постпроцессоры CSS для начинающих: советы и ресурсы»