От автора:чтобы начать работу с VueJS, нам нужно создать экземпляр Vue, который называется корневым экземпляром Vue и обозначается как new vue.
Синтаксис
var app=newVue({
// options
})
Давайте рассмотрим пример, чтобы понять, что должно входить в конструктор Vue.
HTML часть
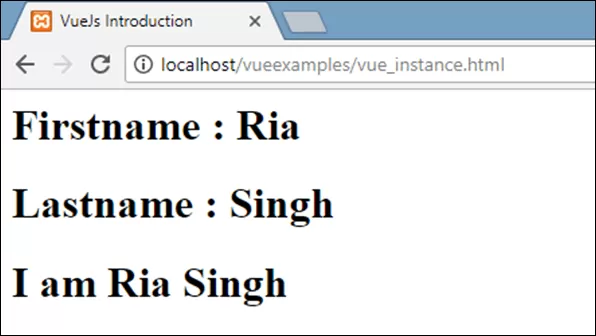
VueJsInstance
Firstname:{{firstname}}
Lastname:{{lastname}}
{{mydetails()}}